みむらです。
結構 Windows 7 になって、コントロールパネルをさまよう人が多くなった気が。
とりあえず、マウスでかちかちっとやる人と、一括でやるパターン2つと3種類書いておきます。
余談ですが、私は Aero Glass 好きだったりします。
アニメーション切ると、タスクバーのプレビューを始めとする Windows 7 の機能や、見た目を保持したまま、
非常にきびきびとした動作になります。
もし宜しければぜひ: Windows Aero のアニメーションを切って高速に。
手でやるやり方その1
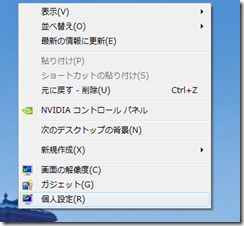
デスクトップ上で右クリックをして、「個人設定」を開く。
開いた画面の下の方の、「ベーシックテーマとハイコントラストテーマ」の中に、
「Windows 7 ベーシック」などがあるので、それをクリック。
なお、Aero Glass に戻す際は、同様にして、「Aeroテーマ」の中にあるテーマをクリックすれば戻ります。
手でやるやり方その2 (要:管理者権限)
上記の物とは違い、純粋に Aero だけを切ります。
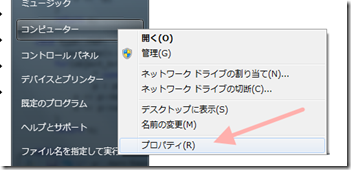
スタートメニュー内の「コンピュータ」を右クリック –> プロパティ
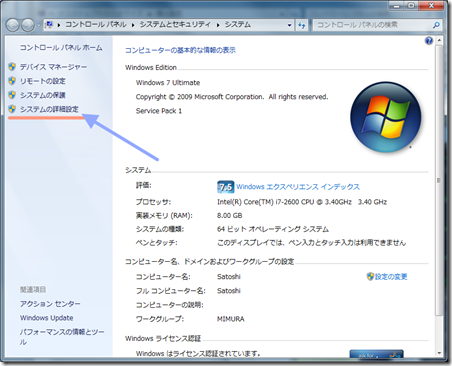
システムの詳細設定を開く。
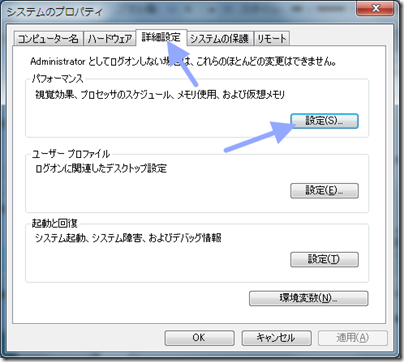
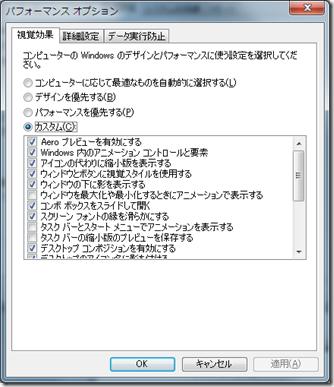
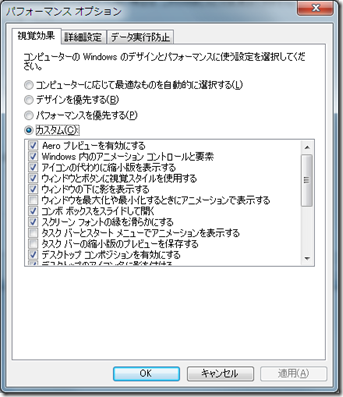
詳細設定タブのパフォーマンスの「設定」をクリック。
開いた中の、
「デスクトップコンポジションを有効にする」のチェックを外すと、 Aero Glass が取れて、
「ウィンドウとボタンに視覚スタイルを使用する」のチェックを外すと、クラッシック表示になります。
一気にやる方法
単純に、手でやる方法の2をバッチファイルでやるだけです。
管理者権限は不要です。
Aero Basic にする:
http://mimumimu.net/software/blogup/visual_aero_basic.bat
Aero Glass にする:
http://mimumimu.net/software/blogup/visual_aero_glass.bat
ではでは。