どうもみむらです。
先日 Windows Server 2019 (もしくは Hyper-V Server 2019) を Jumbo Frame 環境下で用いると、通信が遅くなるということが分かりましたのでメモがてら。
事象:
Windows Server 2019 上の Hyper-V に展開された VM においてRSC (Receive Side Coalescing, Linux では Large Receive Offload で知られている) が有効 VM が Jumbo Frame の環境において、VMから見て受信方向の通信が遅くなる。
注1:Windows Server 2019 では RSC は既定で有効 になっています。 注2:MTU が 2850 bytes を上回る ( >2850 ) 場合 に速度低下が発生するようです。
原因:
VMSwitch において Reassemble されたパケットが VMに届かなくなる。
回避方法:
RSC を無効にするか MTU を 1500 にする
方法1 :ゲスト VM の MTU を 1500 にする。
方法2 :ホスト側でRSC 機能を VMSwitch 単位で無効にする
方法3 :ゲストVM において ethtool 等を用いて “large-receive-offload” を off にする
パケットの気持ちになってみる
最近パケットの気持ちになる、が一部界隈で有名ですので「なってみよう」と思います。
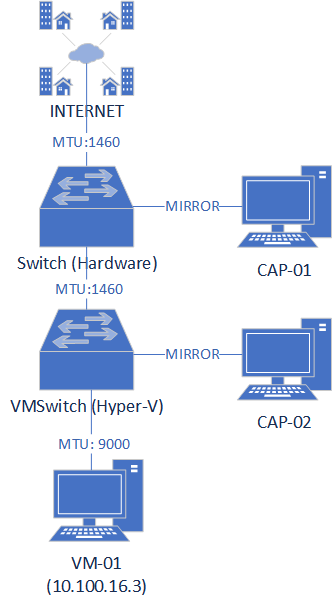
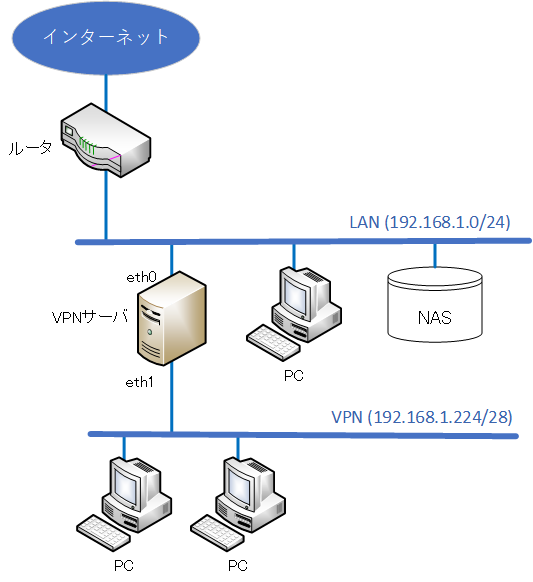
ざっくりと構成は下記の通り。
(なお、各キャプチャは同タイミングでのものではありません。ご了承ください )
VM-01 での curl での速度比較
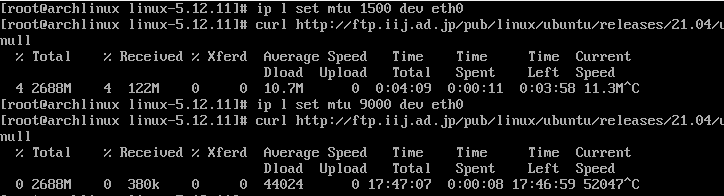
事象を確認するためにまずは curl で適当な通信を発生させて速度を見てみます。
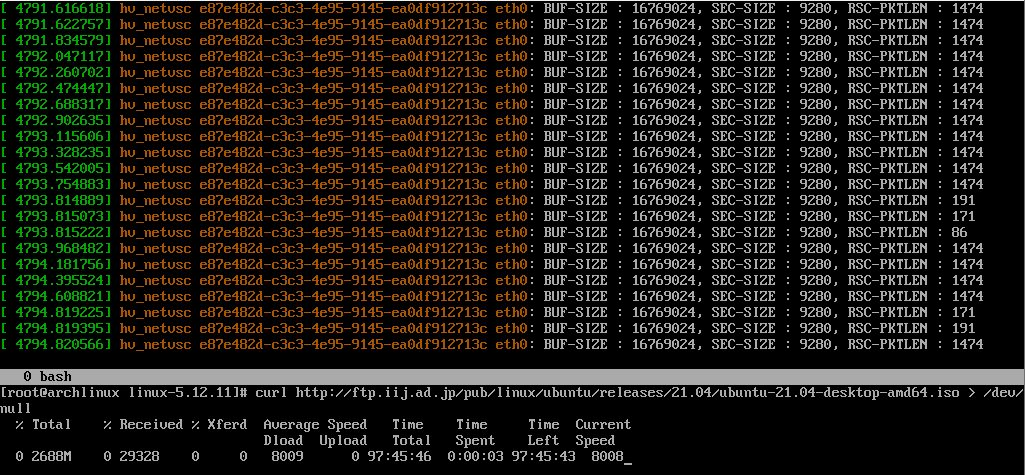
MTU 1500 の場合は Average Speed が 10.7M となっているのに対し
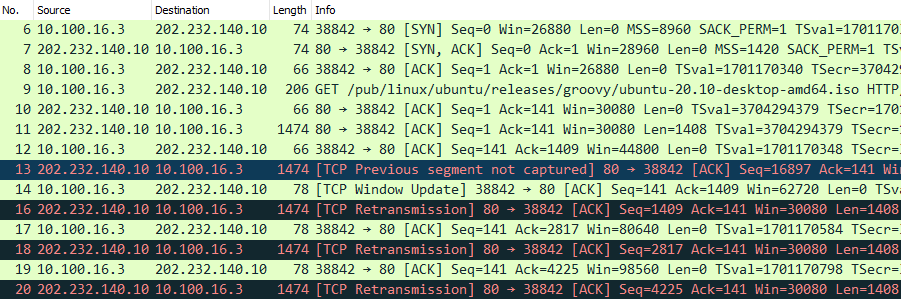
MTU 9000 の時の VM-01 のキャプチャ
上記のようになります。
No. 12 において Seq=141, Ack=1409 をサーバに対して返答していますが
そのため No.14 において Ack=1409 を再度送信され、
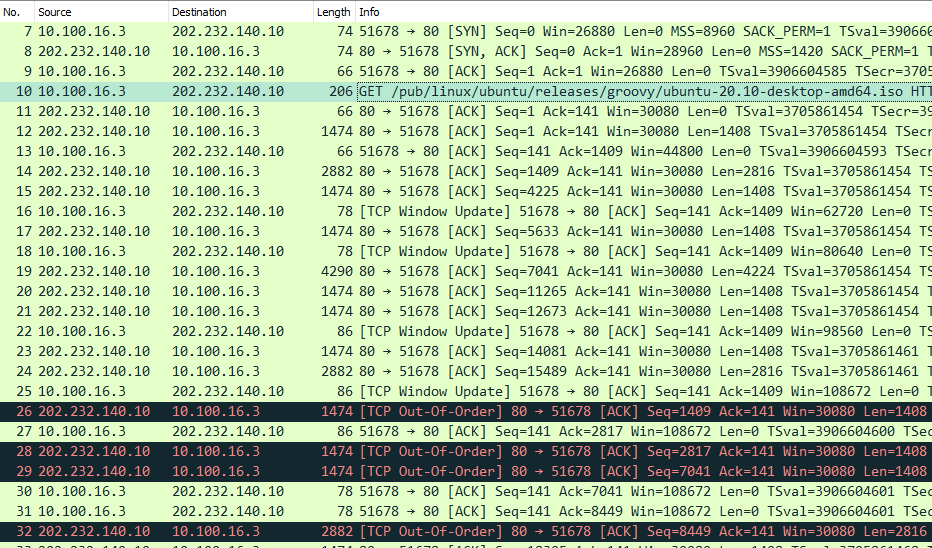
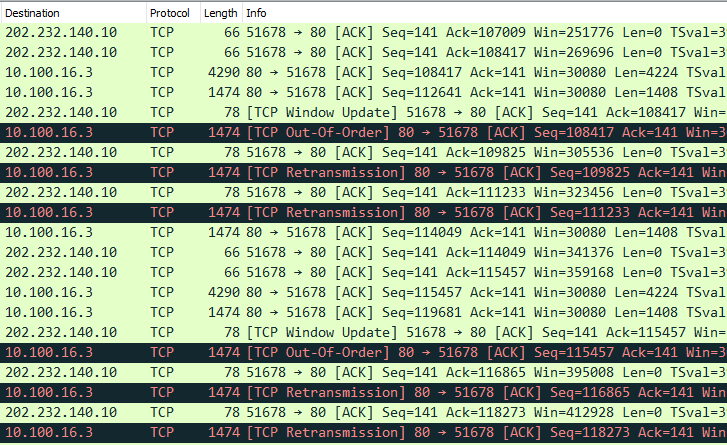
MTU9000 の時の CAP-02 のキャプチャ
上記のようになります。
ですが No.14 付近から 1474 bytes ではないパケットが流れはじめます。それを境にして、 Ack と Seq の関係が壊れはじめる のも確認が出来ます。
たとえば No.14 は Seq=1409 として 2882 bytes の通信が行われていますが
またこの 1475 bytes でないパケットについては先述の VM-01 のキャプチャにおいては確認出来ず、その後発生した No.25 の Ack に対する No.26 の 1474 bytes の通信が行われて初めて VM-01 側にパケットが到達しているように見受けられます。
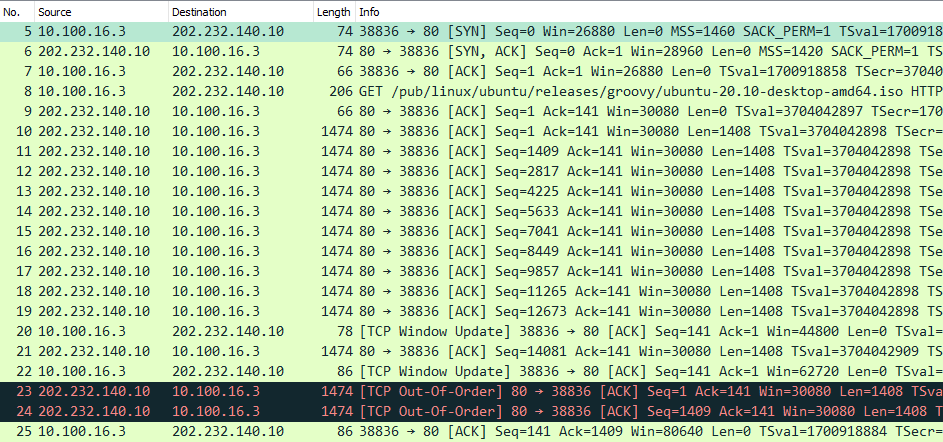
MTU9000 の時の CAP-01 のキャプチャ
上記のようになります。
インターネットを介して No.10 ~ No.19 に掛けて勢いよく通信が行われていますが
この間 Seq は 12673 まで増えており、この No.19 に当該するパケットは先述の CAP-02 においても No.21 として観測できているように見受けられます。
以上の事象、また CAP-02 においてパケットをとり続けると、 reassemble されたパケットが送信された後に再送要求が発生していること、そして RSC を Disable にするとこれらの事象が解決することから RSC (LRO) が原因と判断しました。
また繰り返しではありますが、Windows Server 2022 (Preview) や Windows 10 (21H1) では発生しない ことを確認していますので Windows Server 2019 特有の問題 ( 1809 ベースの Hyper-V 特有? ) と判断 しています。
番外:ドライバベースで治せないかやってみる
Linux のドライバは自由に修正したりして実験できますので、
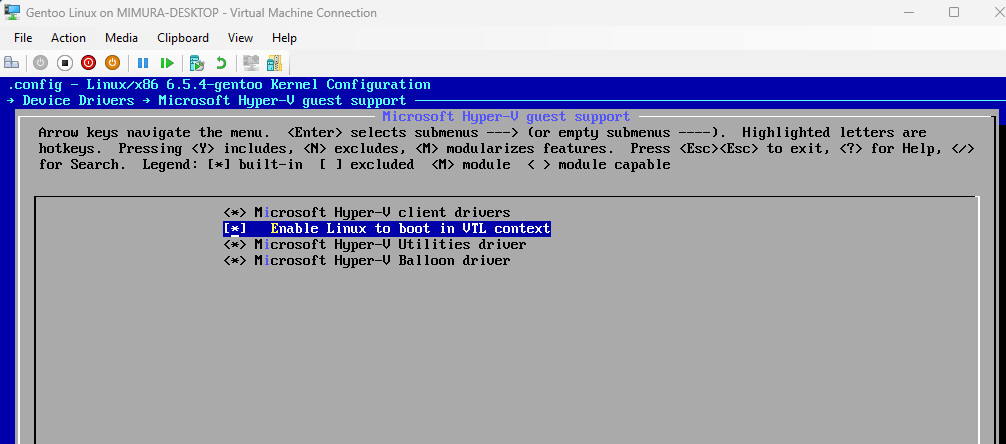
1.そもそも機能を切る:
netvsc の 603 行目に下記のような記述がありますhttps://github.com/torvalds/linux/blob/master/drivers/net/hyperv/netvsc.c#L603
/* Negotiate NVSP protocol version */
static int negotiate_nvsp_ver(struct hv_device *device,
struct netvsc_device *net_device,
struct nvsp_message *init_packet,
u32 nvsp_ver)
{
/// 省略 ///
if (nvsp_ver >= NVSP_PROTOCOL_VERSION_61)
init_packet->msg.v2_msg.send_ndis_config.capability.rsc = 1;
/// 省略 ///
return ret;
}この nvsp_ver で Windows Server 2019 とそれ以降の区別を試みましたが
もちろんですが、”init_packet->msg.v2_msg.send_ndis_config.capability.rsc = 0; ” とすると RSC の機能が恒久的に無効になります。
2.別パラメータから値を推測する等で値を修正する:
こちらですが、そもそも VMBus 経由での VMQ の割込が来ないため
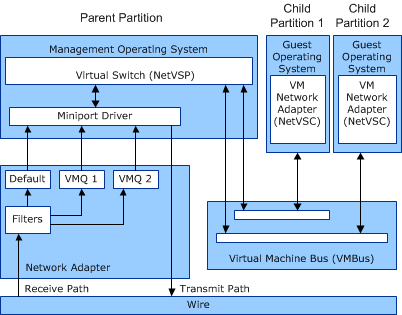
Hyper-V のネットワーク通信は下記のようなアーキテクチャになっています。
引用元 : https://docs.microsoft.com/ja-jp/windows-hardware/drivers/network/vmq-components
親(ホスト)が持つ NetVSP (VMSwitch) に対して VMBus 経由で接続するアーキテクチャになっており、Linux の netvsc ドライバにおいても 1665 行目付近でその接続が行われていることが伺えます。
struct netvsc_device *netvsc_device_add(struct hv_device *device,
const struct netvsc_device_info *device_info)
{
/// 省略 ///
/* Enable NAPI handler before init callbacks */
netif_napi_add(ndev, &net_device->chan_table[0].napi,
netvsc_poll, NAPI_POLL_WEIGHT);
/* Open the channel */
device->channel->rqstor_size = netvsc_rqstor_size(netvsc_ring_bytes);
ret = vmbus_open(device->channel, netvsc_ring_bytes,
netvsc_ring_bytes, NULL, 0,
netvsc_channel_cb, net_device->chan_table);
if (ret != 0) {
netdev_err(ndev, "unable to open channel: %d\n", ret);
goto cleanup;
}
/* Channel is opened */
netdev_dbg(ndev, "hv_netvsc channel opened successfully\n");
napi_enable(&net_device->chan_table[0].napi);
/* Connect with the NetVsp */
ret = netvsc_connect_vsp(device, net_device, device_info);
if (ret != 0) {
netdev_err(ndev,
"unable to connect to NetVSP - %d\n", ret);
goto close;
}
/// 省略 ///
}https://github.com/torvalds/linux/blob/9d31d2338950293ec19d9b095fbaa9030899dcb4/drivers/net/hyperv/netvsc.c#L1648
試しに netvsc_receive 関数を下記のように編集してみると下記のような出力が得られました。
static int netvsc_receive(struct net_device *ndev,
struct netvsc_device *net_device,
struct netvsc_channel *nvchan,
const struct vmpacket_descriptor *desc)
{
struct net_device_context *net_device_ctx = netdev_priv(ndev);
struct vmbus_channel *channel = nvchan->channel;
const struct vmtransfer_page_packet_header *vmxferpage_packet
= container_of(desc, const struct vmtransfer_page_packet_header, d);
const struct nvsp_message *nvsp = hv_pkt_data(desc);
u32 msglen = hv_pkt_datalen(desc);
u16 q_idx = channel->offermsg.offer.sub_channel_index;
char *recv_buf = net_device->recv_buf;
u32 status = NVSP_STAT_SUCCESS;
int i;
int count = 0;
// 下記行を追記
netif_info(netdevice_ctx, rx_err, ndev, "BUF-SIZE : %u, SEC-SIZE : %u, RSC-PKTLEN %u\n",
net_device->recv_buf_size, net_device->recv_section_size,
nvchan->rsc.pktlen);
/* Ensure packet is big enough to read header fields */
if (msglen < sizeof(struct nvsp_message_header)) {
netif_err(net_device_ctx, rx_err, ndev,
"invalid nvsp header, length too small: %u\n",
msglen);
return 0;
}
/// 以下省略 ///BUF-SIZE が Window Size にちょっと足したもの、SEC-SIZE が MTU にちょっと足したものの値になり、 RSC-PKTLEN がフレームサイズと同じ値を指し示すようです。
RSC-PKTLEN の値は 1474 を示しており、冒頭のパケットキャプチャと同じような感じになっていることが読み取れます。
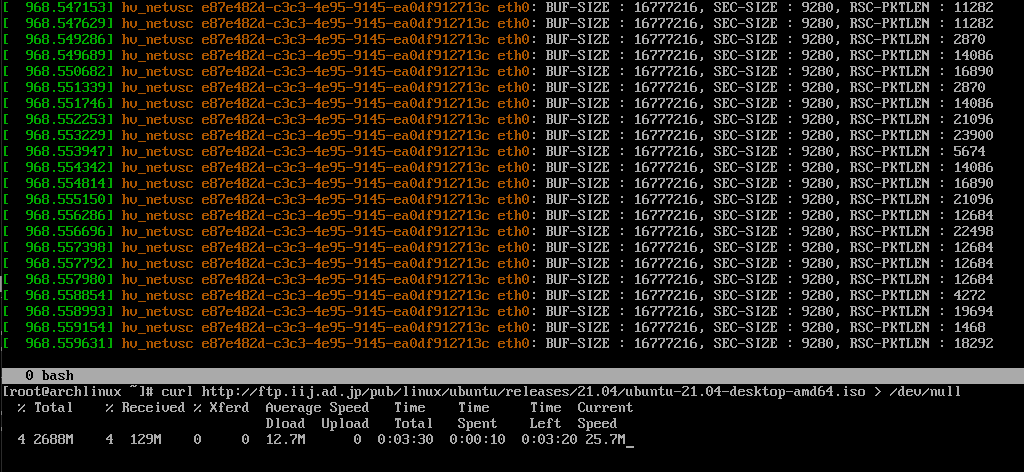
なお、同じ VM を同じ設定で Windows 10 の上に構築した場合は下記のようになります。
RSC-PKTLEN が十分に大きな値になっており、 RSC にて reassemble されたパケットが受信出来ていることが分かります。
ドライバを追いかけてみたのですが、正しい値が別パラメータに入っていることなどはなく、また NetVSP の割込が来ないため修正は難しいと考えられました。
まとめ
Windows Server 2019 の Hyper-V を使用して VM を作成する場合は
・MTU を 1500 以下に設定して RSO が正常に機能するようにして使う
のどちらかで利用しないと、落とし穴があるという話です。
執筆時点の最新版である “10.0.17763.1999” でもこの事象は発生していますので、
P.S.
割と海外のフォーラムだと “RSO を無効にしたら良くなった!” 的なのはちらほら報告されているみたいですね。。修正されたらいいなとぼんやり思ってます。。
https://social.technet.microsoft.com/Forums/en-US/8aa6a88c-ffc8-4ede-abfc-42e746ff5996/windows-server-2019-hyperv-guest-on-windows-server-2019-hyperv-host?forum=winserverhyperv
https://www.doitfixit.com/blog/2020/01/15/slow-network-speed-with-hyper-v-virtual-machines-on-windows-server-server-2019/