どうもみむらです。
そんなわけで、先日、
http://sumaben.jp/?SPWorkshopKanto14
IIJ にて Windows Phone 7 で XNA を使ったゲーム開発をちょっと始めて見るのもいいんじゃない。
というようなプレゼンをしてきました。
なにやら、Ustream 上には録画が残っているようなので、
見たい人はどうぞ。
http://www.ustream.tv/recorded/16899244
プレゼンテーションは、アニメーションとかを完全に切っても問題にならない程度にはしたつもりですが、
ダウンロードしますと元のファイルが取って来れますので、気になる方はそちらから。
私のプレゼンの前に、Corona によるさくさく開発をやられてしまったので、
非常にやりづらかったのはありますが、なんとかやってきました。
プレゼンのデータは、流れるようにということを意識して、
上から読んでいくとうまくいく仕掛けにはなっているのですが、まぁ、面倒くさいということで要点を纏めてみます。
1.読み込み処理を LoadContent に書く。
2.描画処理を Draw に書く。
この2点だけ知って、あとはがりがり書けば書けると思います。
あといくつかサンプル。
1.画像を追加するには。
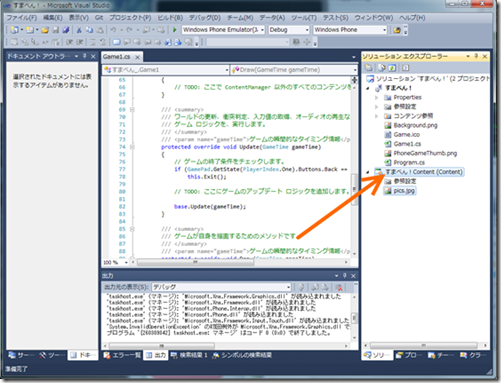
1.1. ソリューションエクスプローラの「~Content(Content)」となっている所に投げ込む。
1.2. 読み込むコードを 「 LoadContent 」に追記する。
this.texture = this.Content.Load<Texture2D>("pics");
(ダブルクォーテーションで囲われた「pics」は、ファイル名に合わせて修正する。)
1.3. 描画するコードを「 Draw 」に追記する。
spriteBatch.Begin(); spriteBatch.Draw(this.texture, Vector2.Zero,Color.White); spriteBatch.End();
spriteBatch は、2D 系の描画系で使うものと捕らえておいて頂ければ。
Begin() で始めて、描画して、 End() で終えます。
2.Windows Phone 7 のタッチを使うには。
2.1. 参照を追加
using Microsoft.Xna.Framework.Input.Touch;
2.2. Initalize に、ドラッグ処理(FreeDrag) を有効にするようにするコードを追加する。
TouchPanel.EnabledGestures = GestureType.FreeDrag;
2.3. Update の中で、 TouchPanel.IsGestureAvailable がTrue かどうか(ジェスチャが存在するかどうか)を調べて、
あれば(動きがあれば) ReadGesture() で取得して、座標を格納する。
if (TouchPanel.IsGestureAvailable) this.vec = TouchPanel.ReadGesture().Position
2.4. 描画時に、上記で取得した座標を使って描画するようにする。
spriteBatch.Begin(); spriteBatch.Draw(this.texture, this.vec, Color.White); spriteBatch.End();
とりあえず、こんな感じです。
あくまでもさくっと、初めての人が興味を持ってもらえればという気持ちで作ったドキュメントなので、
かなり足りない部分や、物足りない部分があるかと思いますが、
その辺りは調べて頂くか、聞いて頂ければお答えできるかもしれません。