どうも。みむらです。
論文を書く日々が続いております。そろそろ完成させなきゃなんですが・・。
そんなこんなで、
ちまちまと作っていた Visual Studio の TeX Support アドオンがいい感じに形になりましたので
ベータ版ではありますが公開いたします。
利点としては、次のような点があげられます:
・Visual Studio のプロジェクトとして追加出来るため、他のプロジェクトと一緒に管理出来る。
・F5 キーで pdf がビルドされる。 Debug ビルドにすれば、リーダーで自動的に開く。
・画像ファイルは勝手にビルド時に extractbb される。
・ちゃんと色が付く。
こんなところでしょうか。
もし、やるならこんな感じですよね。
繰り返しになりますが、まだベータ版です。
分かる人のみが使用してください。
また、このプロジェクトは私の修論の気分転換の一環で作成されているため、
コードが非常に汚いです。
落ち着いたらリファクタリングしたいです。。
2016/01/27 17:11 update:
本日8時頃に公開いたしましたバージョンではシンタックスハイライトが
上手く動作しない事が判明しましたので、先ほどファイルを更新いたしました。
既にインストール済みの場合は再度ダウンロード頂き、
vsix ファイルから上書きアップデートが行えるようになっています。
2016/01/27 22:50 Update:
複数行に渡る TeX コードのハイライトの際に問題がありましたので
修正いたしました。
ダウンロードページ : http://mimumimu.net/beta/#VsTeXProj
直接ダウンロード: http://mimumimu.net/beta/programs/VsTeXProject.zip
ソースコード : https://github.com/mimura1133/vstex
ライセンスとしては今のところ MIT ライセンスです。
使い方:
1. 環境を準備する。
1.1. TeX の実行環境を準備する。
このプログラムの実行には、LaTeX 環境が必要になります。
具体的には、 pLaTeX or LaTeX, bibtex, extractbb, dvipdfmx を使用します。
もし環境が準備できていない場合は、阿部さんというかたが作成し提供されている
「TeX インストーラ3」を使用しますと簡単に準備が出来ます。
ダウンロード:http://www.math.sci.hokudai.ac.jp/~abenori/soft/abtexinst.html
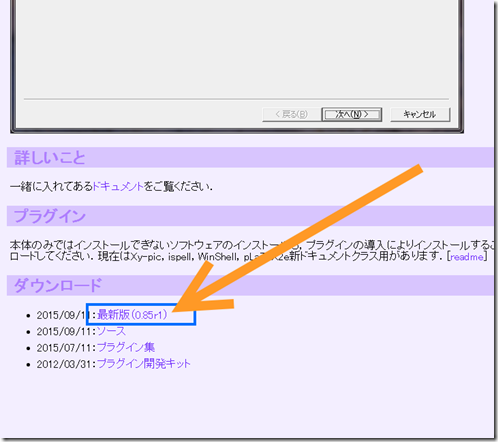
ページ下部の「最新版」と書かれたリンクからプログラムがダウンロード出来ます。
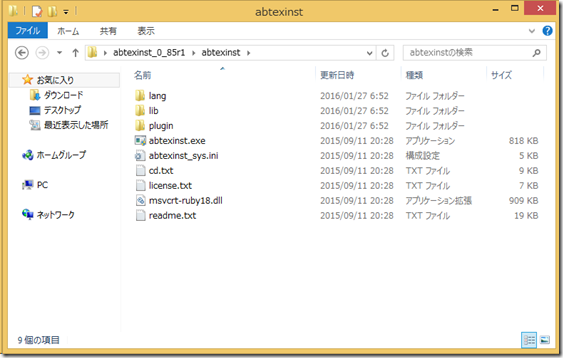
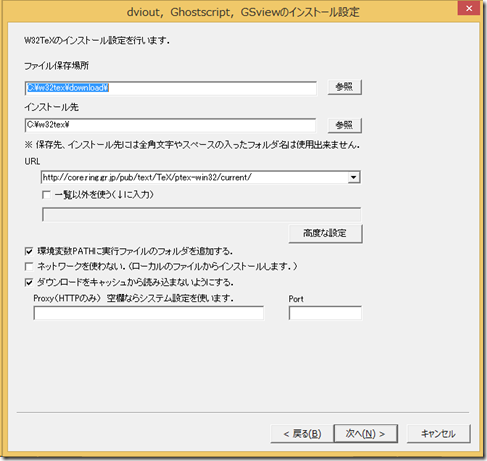
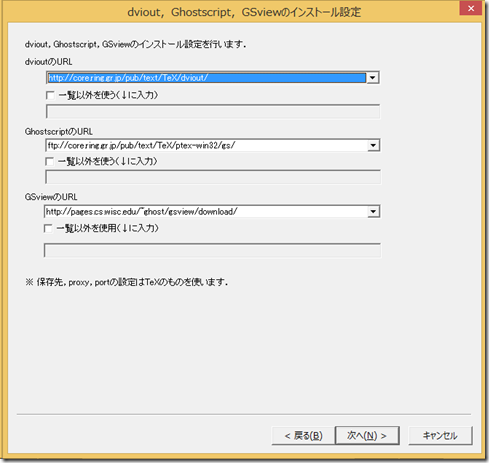
展開したファイルのうち、 abtexinst.exe を実行します。
後は「次へ」をクリックして画面に従っていくだけですが(デフォルトのままで大丈夫です)
もし「不明なエラーが発生。ログファイルを見ると何か分かるかも知れません」と出る時は、
ダウンロード先の URL をこのように、“core.ring.gr.jp” にすると
上手くいくかも知れません。
あとはひたすら完了するのを待ちます・・。
1.2. Visual Studio の実行環境を準備する。
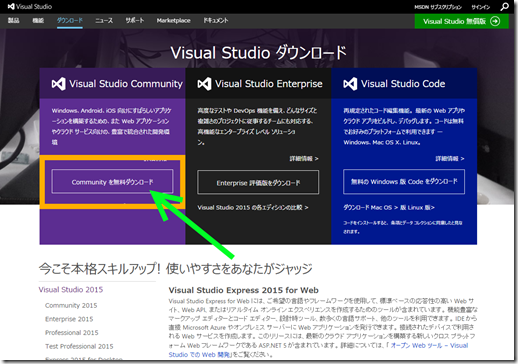
Visual Studio が入っていない場合は、こちらもインストールをお願いします。
ダウンロード: https://www.visualstudio.com/ja-jp/downloads/download-visual-studio-vs.aspx
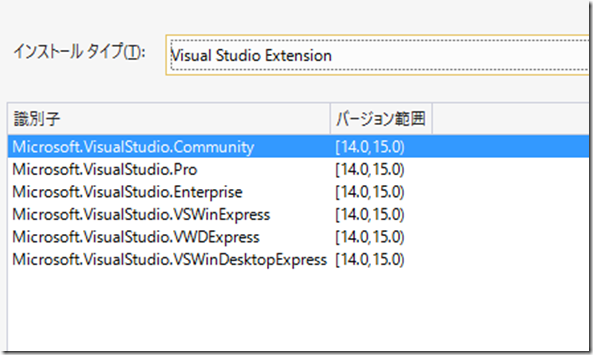
Visual Studio Community で動作しますが、それ以外にも Professional や Enterprise でも動作します。
(Express でも動作するようには設定してありますが、動作確認はしていません。)
またインストール時にメモリが不足していると、コンポーネントのインストールに失敗した表示が出てセットアップに失敗するようです。 VM 上で行おうとする方は気をつけてください。
2. アドオンをインストールする
下記リンクよりアドオンのファイルをダウンロードします。
ダウンロード: http://mimumimu.net/beta/programs/VsTeXProject.zip
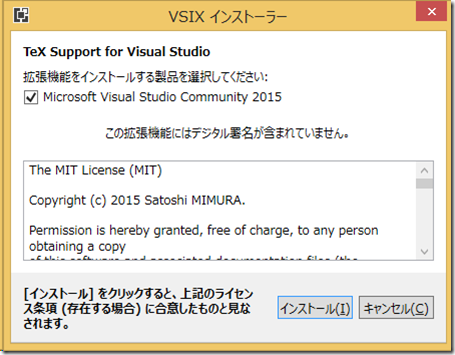
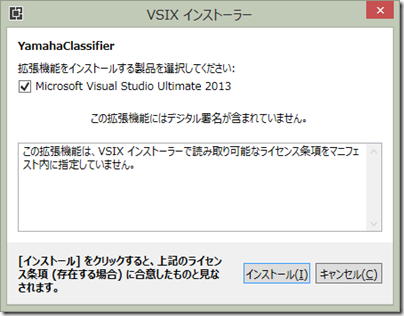
中に入っている VsTeXProject.vsix をダブルクリックしますと、インストーラが起動します。
よろしければ、「インストール」をクリックしてインストールを完了させてください。
なお、このとき Visual Studio が起動中の場合は
インストール後に Visual Studio を起動し直してください。
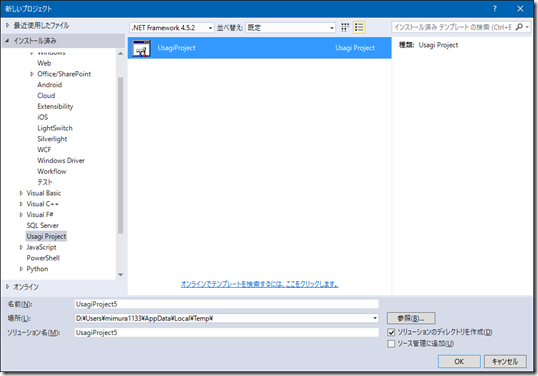
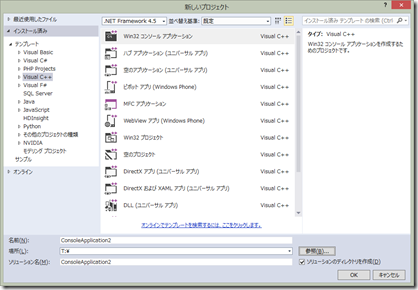
3. TeX プロジェクトを作る
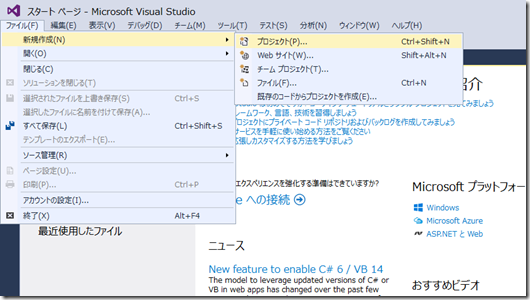
起動させましたら、
他のプロジェクトを作るときと同じように、プロジェクトを作成します。
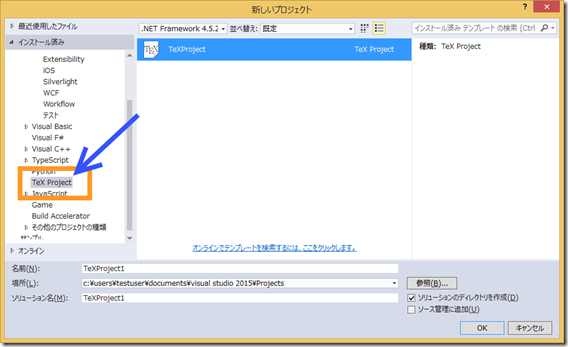
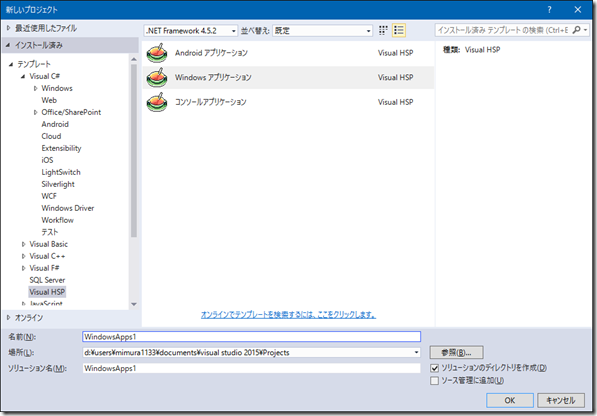
左側のテンプレート一覧に “TeX Project” が追加されますので、それを選択すると、
TeXProject が選択できるようになります。
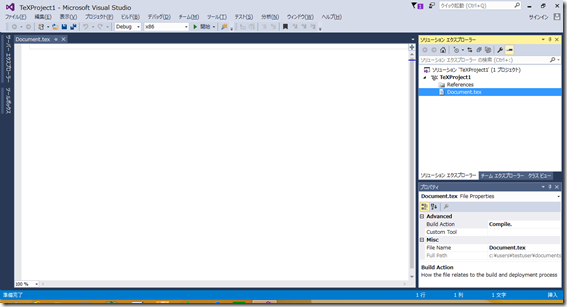
作成画面になれば、プロジェクトの作成は完了です。
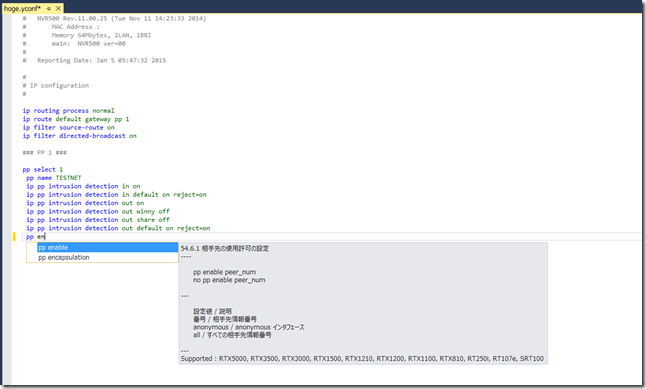
4. TeX を書いて pdf を作る。
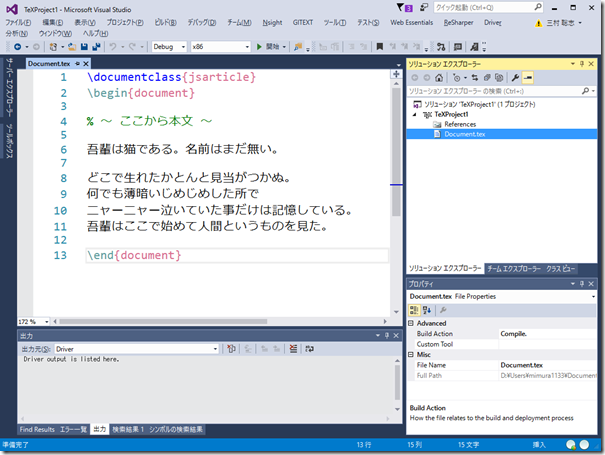
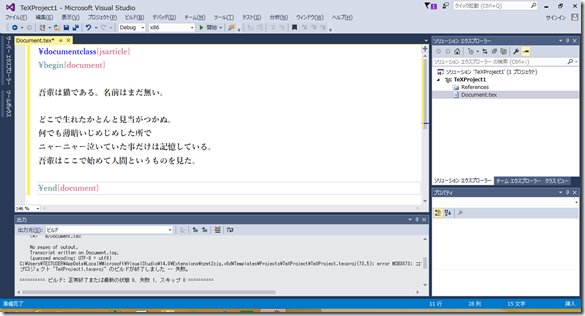
このページの「ファイルの作成」にある内容を書き込んで見ましょう。
https://texwiki.texjp.org/?LaTeX%E5%85%A5%E9%96%80%2F%E6%9C%80%E5%88%9D%E3%81%AE%E4%BE%8B
おそらく上記の画面のようになったと思います。
(撮影用に文字サイズを大きくしてあります。)
その状態で F5 キーを押してみましょう。
pdf がビルドされ、上手くいけば関連づけられたプログラムで pdf が開きます。
..もし開かなかった場合(特に初回):
ベータ版特有のあれですが、プロジェクトファイルを再読込すると治ります。
また “Debug ビルド” になっているか確認してください。
Release ビルドでは出力ファイルを開かないようになっています。
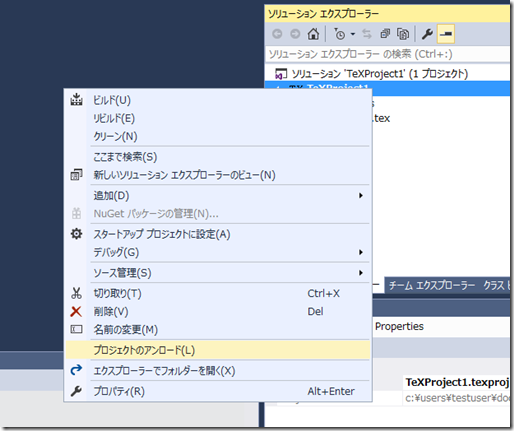
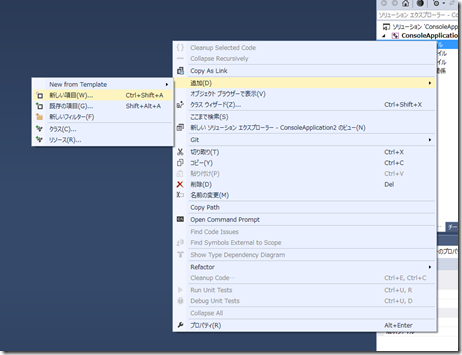
手っ取り早く再読込するには:
1.プロジェクトを右クリックし、「プロジェクトのアンロード」を選択。
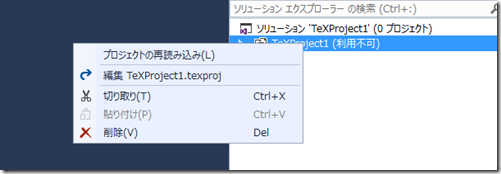
2.アンロードされるので、もう一度右クリックして「再読み込み」を選択。
。。。たぶんこれで F5 キーを押した時に、ちゃんと開くようになるはずです。
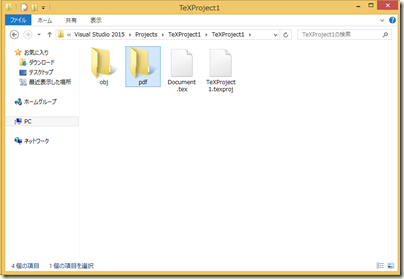
5. pdf ファイルを取りだそう
プロジェクトファイルの置いてあるフォルダに “pdf” というフォルダが出来ており、
最後に正常にビルド出来た pdf ファイルがここに置かれています。
6. 画像を入れてみよう
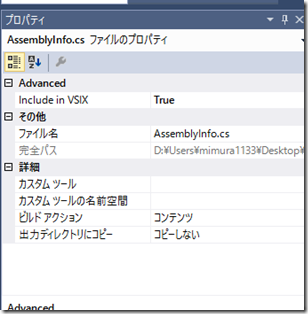
6.1. 画像をプロジェクトに入れる
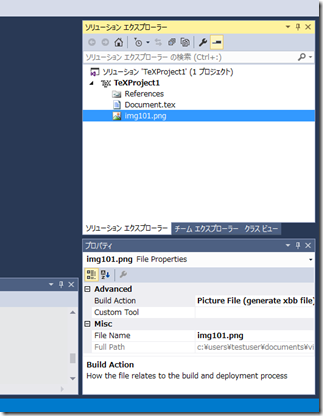
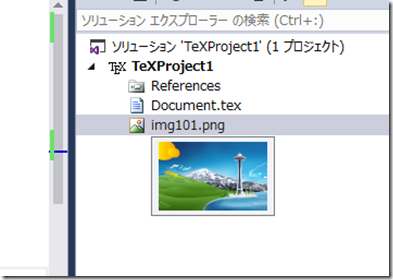
プロジェクトの中に画像をドラッグ&ドロップするなどして追加します。
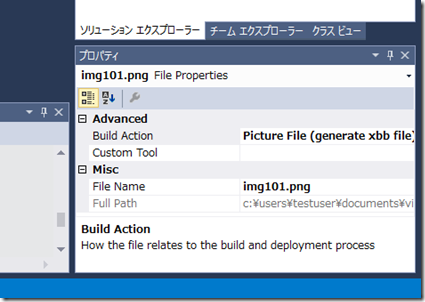
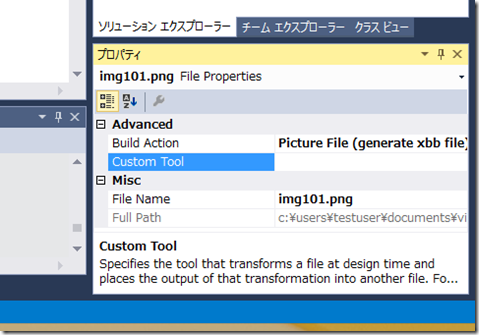
このとき、画面下部の「プロパティ」の “Build Action” が
”Picture File” になっていることを確認してください。
また、ファイルをマウスオーバーすると画像が表示されます。
6.2. tex の中に画像を参照するコードを書く。
ドライバとしては dvipdfmx になりますので、
頭に dvipdfmx を usepackage して、画像を挿入したいところで includegraphics をします。
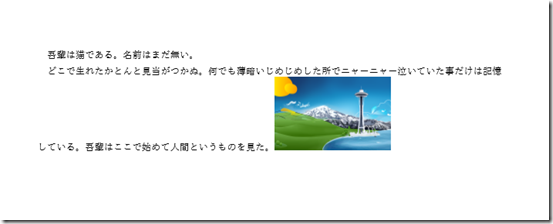
コードとしては こんな感じになります:
\documentclass{jsarticle} \usepackage[dvipdfmx]{graphicx} \begin{document} 吾輩は猫である。名前はまだ無い。 どこで生れたかとんと見当がつかぬ。 何でも薄暗いじめじめした所で ニャーニャー泣いていた事だけは記憶している。 吾輩はここで始めて人間というものを見た。 \includegraphics[width=4cm]{img101.png} \end{document}
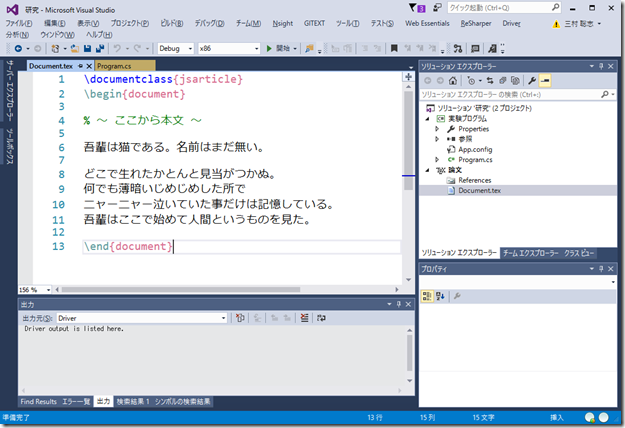
そして、これをビルドするとこのような感じになります:
7. そのほかの機能
7.1. カスタムビルド
既定のビルド方法ではなく、独自のビルドを行いたい場合、
プロパティの “Custom Tool” 欄に記述します。
ここに書かれたプログラムにパラメータとして対象のファイルのパスが渡されますので、
後は煮るなり焼くなり。
込み入ったことをしたい場合は、バッチファイルを別途作成し、
ここの欄にそのファイルへのパスを書くといいと思います。
7.2. ビルドアクションについて
ビルドアクションには Compile, Picture, Content の3つがあります。
それぞれ次のようになっています:
Picture:
画像処理用。ビルドの一番最初に処理される。
指定されたファイルを “extractbb” コマンドに与え、 xbb ファイルを生成する。
Content:
コンテンツ処理用。ビルドの二番目に処理される。
何も書かなければ何もしない。
eps ファイルなど、処理をしなくても直接読み込める形式のファイルや
分割した TeX ファイルのうち、 include で読み込まれるファイルをこれに指定します。
Compile:
TeX ファイル処理用。ビルドの最後に処理される。
pLaTeX → bibtex → pLaTeX → dvipdfmx の順番で実行されて処理される。
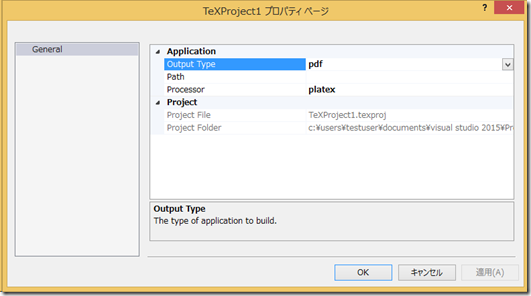
7.3. プロジェクトプロパティについて
Processor:
LaTeX の処理ソフトを指定します。既定は platex です。
Path:
LaTeX のコマンド類が置かれているフォルダを指定します。
空欄の場合は %PATH% の中から検索します。(既定)
8. サポートについて
何かありましたら、サポート掲示板 ( http://mimumimu.net/bbs/Support/ ) までお願いします。
また、開発者の方で Pull-Request を投げてくださる方は、
Github に対して直接お願いします。 ( https://github.com/mimura1133/vstex )
また、直接連絡が必要な場合は、
連絡先ページ ( http://mimumimu.net/community/ ) よりお願いします。
そんなわけで、もし使う人が居れば・・どうぞ・・!