どーも。みむらんです。
というわけで、 第1回 の続きとして適当にぺけぺけと。
1. settings.py を編集する。
settings.py を編集して、 任意のアプリケーションを読み込むように指示します。
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
# 'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
)
上記のようなことが書かれている箇所があるのですが、
そこに、
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'test_app',
)
というように、(最下行)
test_app (作成したアプリケーション名) を追記。
2. urls.py を編集。
urls.py を編集し、任意の URI へのアクセスを
任意のアプリケーションのコールバック関数に渡るように、 URI と関数を関連づけます。
”””
どの本読んでも、
みんなコールバック関数じゃなくて、関数やメソッドと書かれているから、関数と書いた方がいい気がしてきた。
・・他の言語での用語に合わせるならば、ハンドラとも書けそうな気がするけど、むー。
”””
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'test_project.views.home', name='home'),
# url(r'^test_project/', include('test_project.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
)
デフォルトではこのようになっていますが、これを変更し、
urlpatterns = patterns('',
(r'\$', 'test_app.views.home'),
)
という感じに。
こうすることで、全てのアクセスが、
test_app の、 views.py の中で定義されている、 home メソッドにて処理されるようになります。
第1引数は正規表現で記述しますので、
(r’^lang/(python|CSharp)/$’, ‘test_app.views.correct’)
なんて書き方も可能です。
3.views.py を書く。
先ほど作成した、アプリケーションのディレクトリへ移動して、
その中の views.py を編集し、処理内容を定義します。
views.py :
from django.http import HttpResponse
def home(req):
return HttpResponse('Hello Django World !')
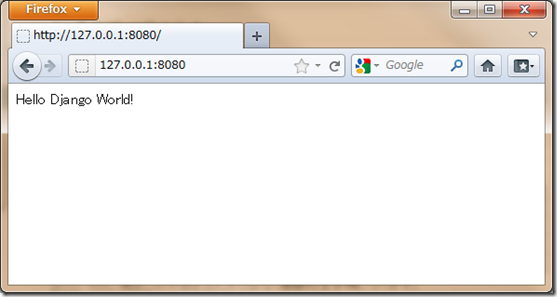
4.動かしてみる。
テキストが表示された!