どうもみむらです。
VPN 越しに NAS のコンテンツに、しかも DLNA 対応アプリ経由で触りたいと思ったことはありませんか。
数ヶ月前に NAS を購入して、速攻で静音化の記事 ( ASUSTOR DataSync Center の HDD アクセスを静かにする ) を書いたりしていたのですが、DLNA 経由で音楽ファイルに触れるようにしてみた所これが大変使いやすく、ぜひ VPN 越しにもこれを享受したい・・と。。
DLNA は UPnP を用いており、その機器発見に SSDP (1900/udp) を用いているのですが、早い話が VPN 越しにブロードキャストが上手く動作しないので、これを改善してみようというそういう話です。
1.サーバから VPN 感を感じ取れないようにする
DLNA は同一ネットワーク上での動作を想定しているものになります。
他のネットワークからアクセスしようとすると上手く動いてくれないケースがいくつか見られましたので、下記のようにしてサーバからの 「VPN 感」を少し消してみます。

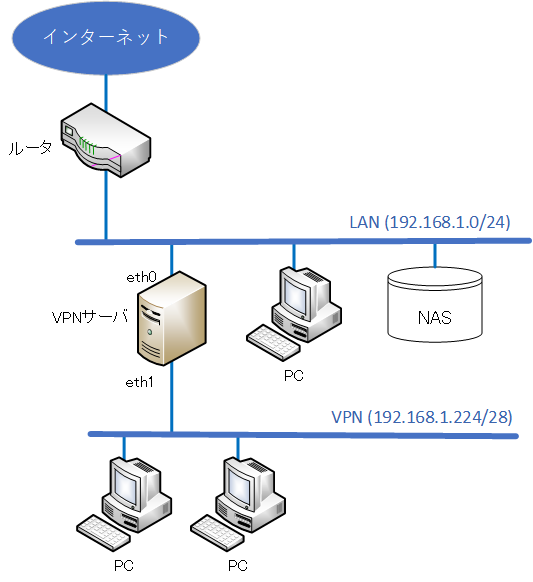
NAS 側には “192.168.1.0/24” のネットワークに属しているように見せ、VPN 用に “192.168.1.224/28” のネットワークを用意しておきます。
VPN サーバには Proxy ARP の設定を入れて、192.168.1.0/24 のネットワーク上からも 192.168.1.224/28 の端末の MAC アドレスの解決 (といっても VPN サーバが指し示されるだけ)が出来るようになります。
なお、Proxy ARP については、こちらのサイトが詳しいですので参照ください:
Proxy ARP(プロキシARP)とは / ネットワークエンジニアとして
https://www.infraexpert.com/study/gateway.htm
具体的な設定方法としては
“/proc/sys/net/ipv4/conf/<device>/proxy_arp” を 1 に書き換えるか
systemd-networkd の “[Network]” セクションに “IPv4ProxyARP=yes” とする方法が
簡単かなと思います。
設定する際は、“192.168.1.0/24” の方に ProxyARP の設定を適用する形になります。
systemd-networkd の設定例)
# cat /etc/systemd/network/eth0.network
[Match]
Name=eth0
[Network]
Address=192.168.1.240/24
Gateway=192.168.1.254
IPv4ProxyARP=yes
# cat /etc/systemd/network/eth1.network
[Match]
Name=eth1
[Network]
Address=192.168.1.238/28
[Link]
MTUBytes=12002. SSDP をプロキシする
探索プロトコルの通信を転送するようにしてみます。
転送しないと探索が VPN のネットワーク内で閉じてしまい、本来の機器まで届かなくなってしまいます。
SSDP の中身は概ね下記のような HTTP ベースの通信になっています。
# リクエストの例。(クライアントからサーバに対して送る)
# 239.255.255.250:1900/UDP に対して送出される
---
M-SEARCH * HTTP/1.1
MX: 5
ST: urn:schemas-upnp-org:device:MediaServer:1
MAN: "ssdp:discover"
User-Agent: UPnP/1.0
Host: 239.255.255.250:1900
Connection: close
---
# 応答例。
# サーバからリクエストを行ったクライアントのポートに対してユニキャストで応答が入る
---
HTTP/1.1 200 OK
Cache-Control: max-age=1800
EXT:
Location: http://192.168.1.22:55247/dms
Server: Linux 4.0.0 UPnP/1.0
ST: urn:schemas-upnp-org:device:MediaServer:1
USN: uuid:xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxxxx::urn:schemas-upnp-org:device:MediaServer:1
Date: Sun, 16 May 2021 19:42:50 GMT
---見ていただくとわかるように、応答の中にユニキャストアドレスが含まれているため、発見処理のみプロキシしてあげれば後は1対1での通信となります。
ということで下記のようなプログラムを書いてみました
#!/bin/python3
#
# SSDP (DLNA の探索プロトコル) を吸って吐くプロキシ。
# Wireguard のように純粋にbridgeできないネットワーク間で使うと幸せになれる気がします。
# (使ったことでネットワークがダウン等しても保証は出来ませんので、自己責任でどうぞ。)
#
# Author : Satoshi Mimura (@mimura1133)
#
import socket
from contextlib import closing
def main():
multicast_group = '239.255.255.250'
src_adapter_ip = '' # DLNA クライアントがいるネットワークの IP アドレスを指定
dst_adapter_ip = '' # DLNA サーバがいるネットワークの IP アドレスを指定
port = 1900
timeout = 5.0
with closing(socket.socket(socket.AF_INET,socket.SOCK_DGRAM)) as src_sock:
src_sock.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR,1)
src_sock.bind(('',port))
src_sock.setsockopt(socket.IPPROTO_IP, socket.IP_ADD_MEMBERSHIP,
socket.inet_aton(multicast_group) + socket.inet_aton(src_adapter_ip))
while True:
request_data, client_addr = src_sock.recvfrom(4096)
with closing(socket.socket(socket.AF_INET,socket.SOCK_DGRAM)) as dst_sock:
dst_sock.setsockopt(socket.IPPROTO_IP, socket.IP_MULTICAST_IF, socket.inet_aton(dst_adapter_ip))
dst_sock.settimeout(timeout)
dst_sock.sendto(request_data,(multicast_group,port))
print("\033[31m [FORWARDED:REQUEST]\033[0m {} -> {}".format(client_addr,(multicast_group,port)))
print(request_data)
while True:
try:
response_data, server_addr = dst_sock.recvfrom(4096)
src_sock.sendto(response_data,client_addr)
print("\033[32m [FORWARDED:RESPONSE]\033[0m {} -> {}".format(server_addr,client_addr))
print(response_data)
except Exception:
break
return
if __name__ == '__main__':
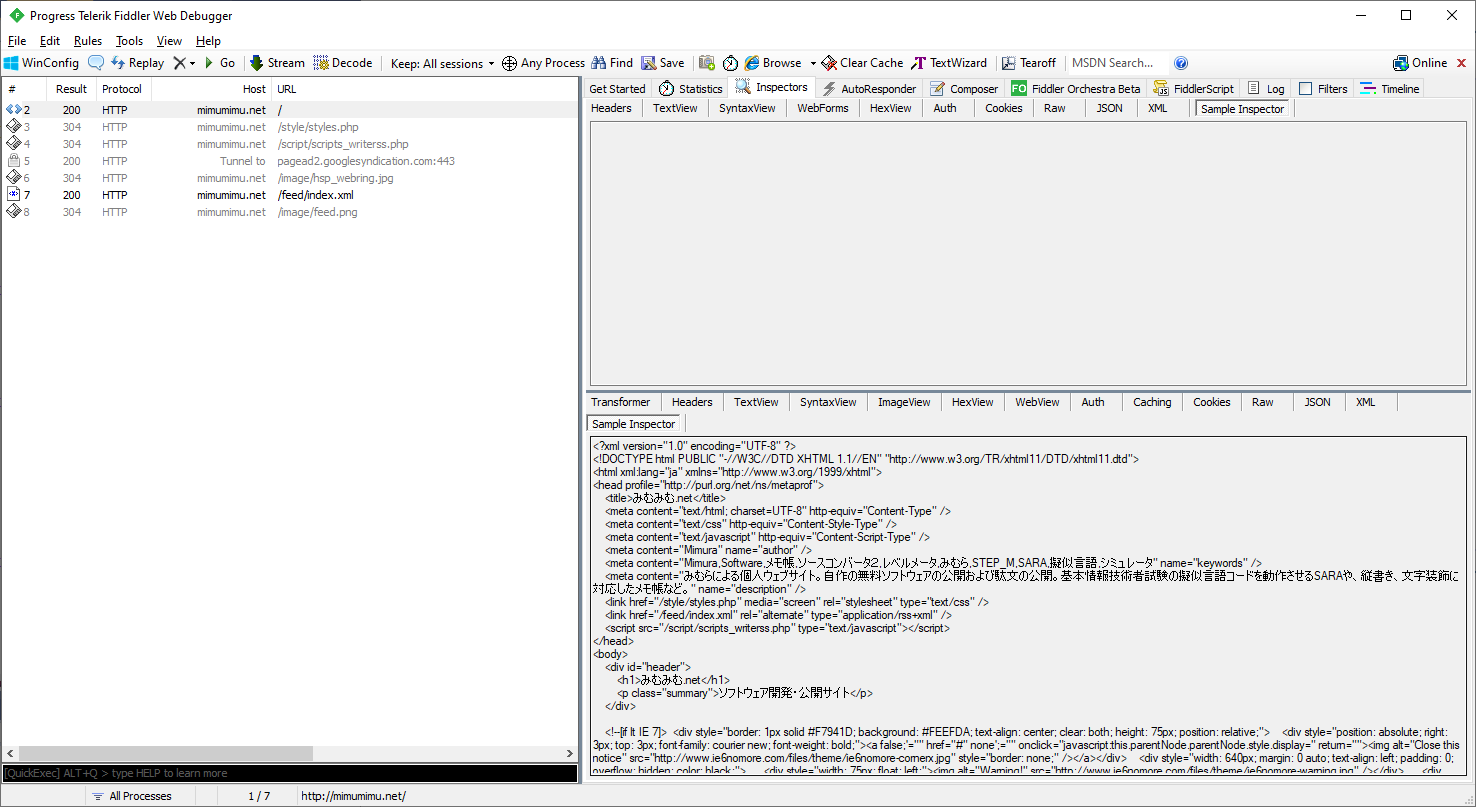
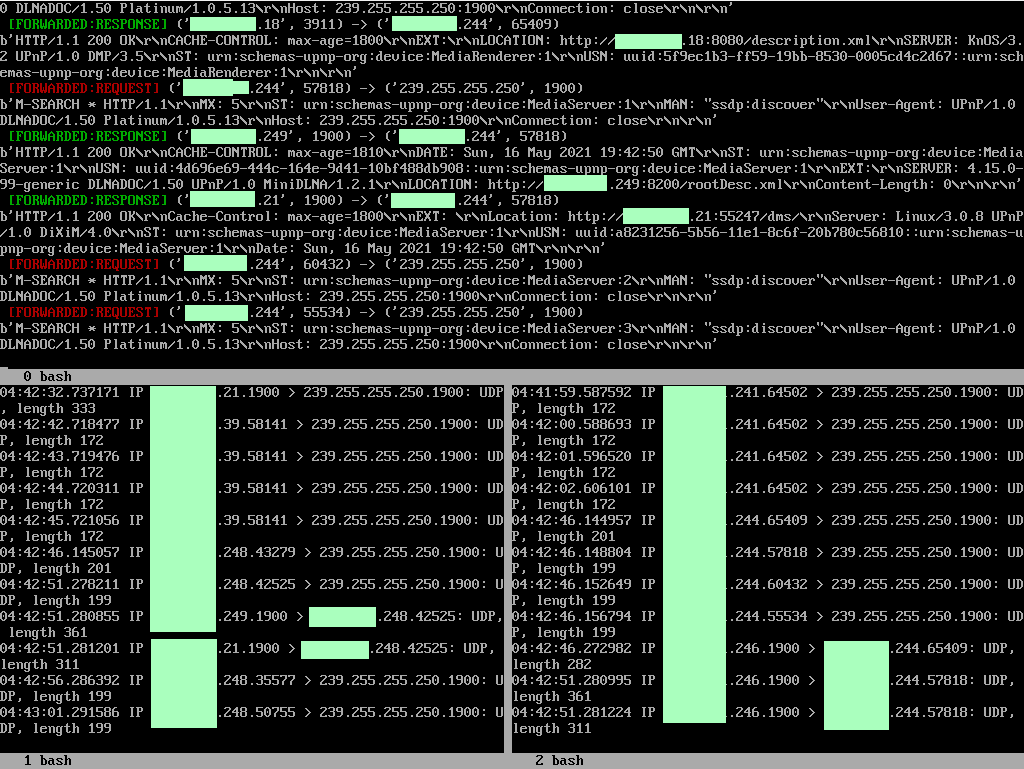
main()動かしてみた結果は下図の通り。中々上手く動いてます。


3.永続化する
毎回手動で起動するのは筋がよくありませんので、systemd のサービスにしてしまいましょう。
まずは、先ほどの Proxy をするプログラムからデバッグ用の print 文を消去したものを準備します。
#!/bin/python3
#
# SSDP (DLNA の探索プロトコル) を吸って吐くプロキシ。
# Wireguard のように純粋にbridgeできないネットワーク間で使うと幸せになれる気がします。
# (使ったことでネットワークがダウン等しても保証は出来ませんので、自己責任でどうぞ。)
#
# Author : Satoshi Mimura (@mimura1133)
#
import socket
from contextlib import closing
def main():
multicast_group = '239.255.255.250'
src_adapter_ip = '' # DLNA クライアントがいるネットワークの IP アドレスを指定
dst_adapter_ip = '' # DLNA サーバがいるネットワークの IP アドレスを指定
port = 1900
timeout = 5.0
with closing(socket.socket(socket.AF_INET,socket.SOCK_DGRAM)) as src_sock:
src_sock.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR,1)
src_sock.bind(('',port))
src_sock.setsockopt(socket.IPPROTO_IP, socket.IP_ADD_MEMBERSHIP,
socket.inet_aton(multicast_group) + socket.inet_aton(src_adapter_ip))
while True:
request_data, client_addr = src_sock.recvfrom(4096)
with closing(socket.socket(socket.AF_INET,socket.SOCK_DGRAM)) as dst_sock:
dst_sock.setsockopt(socket.IPPROTO_IP, socket.IP_MULTICAST_IF, socket.inet_aton(dst_adapter_ip))
dst_sock.settimeout(timeout)
dst_sock.sendto(request_data,(multicast_group,port))
while True:
try:
response_data, server_addr = dst_sock.recvfrom(4096)
src_sock.sendto(response_data,client_addr)
except Exception:
break
return
if __name__ == '__main__':
main()上記を /usr/local/sbin/proxy_dlna.py として保存しておきます。
保存が完了したら下記のように systemd のサービスを作成します。
今回は下記の内容を /etc/systemd/system/proxy_dlna.service として作成しました。
[Unit]
Description=Launch DLNA Proxy (/usr/local/sbin/proxy_dlna.py)
# After=wg-quick@wg0.service #WireGuard を使っている場合はこうしておくと WireGuard が起動した後に起動するようになります。
[Service]
Type=oneshot
ExecStart=/usr/local/sbin/proxy_dlna.py
[Install]
WantedBy=multi-user.target保存が完了しましたら systemctl enable proxy_dlna 等で有効にすれば完了です。
手順は以上となります。
ただ上記のようなプロキシで全て動作するかというとそうではなく、特に DTCP-IP 等を用いるシステムの場合は「TTL は 3ホップ以下」「RTT は 7ms 以下」という制約が存在するため実現するのが大変難しい状況になっています。
もしそのような場合については NTT の NGN 網の特殊性を用いて回避しているケースや、L2TPv3 などを上手く組み合わせて回避しているケースがネット上にいくつか転がっていますのでそちらを用いるのが良いかなと思われます。
とはいえ、当方環境ではこれで VPN ライフがかなり改善されましたので、もしよろしければ参考にしていただけたらと!