どうもみむらです。
今回は Windows で Python 使ってて、
setup.py install とかしたときに、 “error: Unable to find vcvarsall.bat” とか出た場合について。
下記のウェブサイトにて記述を見つけたのですが、一応自分向けのメモとして書き直し。
街角のリブロガー pythonでvcvarsall.batエラーが出る。
1.使っている Python のビルドされた環境を確かめる。
起動直後に現れる “MSC v.1500” というような表記からバージョンを判定しても良いのですが、
( Visual Studio を使っている人なら分かるかも・・? )
次のコードを実行して判定します。
from distutils.msvccompiler import * get_build_version()
出力結果に “9.0” や “10.0” と出るかと思います。
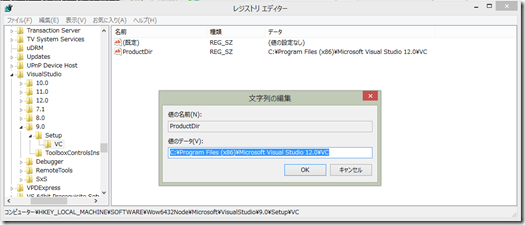
2.レジストリに値を書き込む
値を次の場所に書き込みます:
キー名: HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\VisualStudio\(Python の MSVC のバージョン)\Setup\VC
値名:ProductDir
値:(現在使っている Visual Studio の VC フォルダへのパス)
例として、私の環境で使っている Python 2.7 が MSVC 9.0 環境でビルドされており、
一方で私自身は Visual Studio 2013 を使っています。
この場合値は次のようになります:
キー名: HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\VisualStudio\9.0\Setup\VC
値名:ProductDir
値:C:\Program Files (x86)\Microsoft Visual Studio 12.0\VC
また、1で 10.0 と出た場合は、
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\VisualStudio\10.0\Setup\VC に。
その他 x86 (32bit) 環境の場合は、
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\VisualStudio\9.0\Setup\VC になって、
パスも C:\Program Files\Microsoft Visual Studio 12.0\VC
等になるかと思います。
・・取り急ぎ、メモ。