みむらです。
Windows 8 をもう1年半ぐらい使ってます。
Developer Preview あたりで自分のマシンを全部切り替えてどんなもんかと見ていますので、
先ほど wikipedia を見てきてびっくりしていました。
そんなこんなで。
結構賛否が分かれるスタートスクリーン。
慣れちゃえば使えるよね という声から、
それ慣れてるの、あなただけだから みたいな声まで。
私はもう慣れているんですが、
慣れていない人、特にこれから使ってみようという人向けに、
スタートスクリーンどうしようかという記事ってあんまり無いよなーと思いまして、
ふと書いてみました。
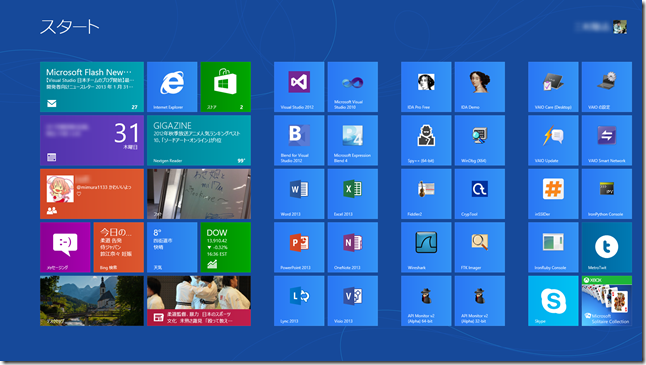
スタートスクリーン:
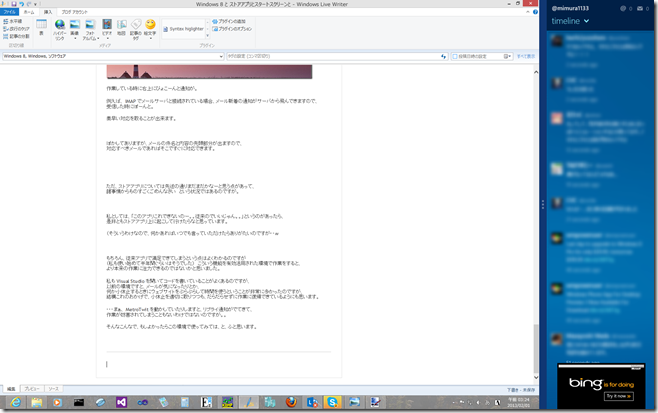
私のスタートスクリーンはこんな感じです。
よく使うアプリを最初の画面のうち、横に移動しなくても表示される範囲に配置してあります。
そして、ニュースや people, メールなど、
最初に確認したいと思うものとよく使うものを左側から配置していきます。
これに並べ直すだけでも、結構使いやすくなるかと思います。
こうすると、最初にマシンが立ち上がった時に、メールが何通だとか、
今日のトレンドはどういうことだとか、
ニュースはどういうことだとか。
そういうのが一発でわかります。
同様に、作業が一段落したときも、 Windows キーを一回押してこのスクリーンに遷移すれば、
そういうものがすぐに確認出来ます。
そういう点で、従来みたいにいろんなサイトに移動したり、いろんなアプリを立ち上げたりする手間がなくなった分、
いいのかなと思います。
纏める際は、グループ化して纏めておくと探しやすくなります。
といっても、最初に表示される画面内だけ整理整頓しておけばいいと私は思ってます。
普段、身の回りの作業をこなすときを想像すると、よく使うものだけ整理しておけば、
案外そこまで困らないというのがわかるんじゃないかと思います。
また同時に、よく使うものは結構限られているので、それだけしっかりしておけばいい・・みたいな。
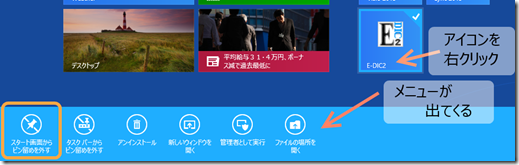
ただ、スタートスクリーンが無駄に大きくなるのも後で探しづらくなりますので、
出しておく必要が無いアプリアイコン (今後呼び出すことがなさそうなもの) は、
どんどん「スタート画面からピン留めを外す」を選択して、消していくといいと思います。
ここから消しても、ショートカットの情報自体は残りますので、
後から検索で見つけることも出来ます。
いらない! と思ったらぼんぼん外しちゃうことが重要かとおもいます。
最近はやりの、「きらめきますか?」 というあの仕分け術のように・・。
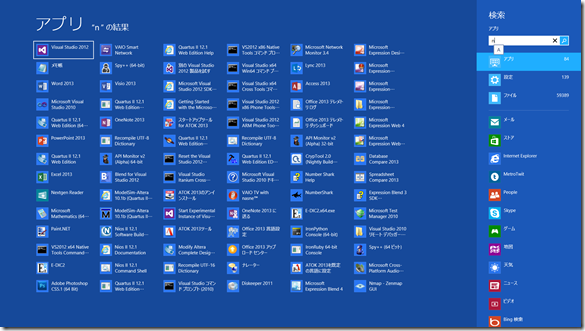
そして、スタートスクリーンからのアプリの呼び出しで覚えておくといいと思うのは、
アプリ名じゃないかと思います。
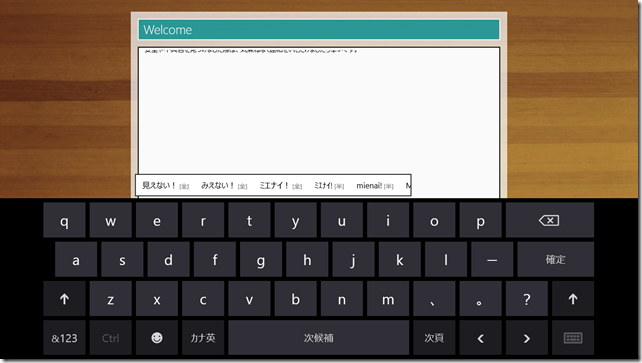
スタートスクリーンを表示した状態で、そのままキーボードをタイプすると、
このように検索画面へと遷移します。
特別な操作は何も必要なく、
Windows キー を押して、すぐに起動したいものの名前を打ち始めればおっけーです。
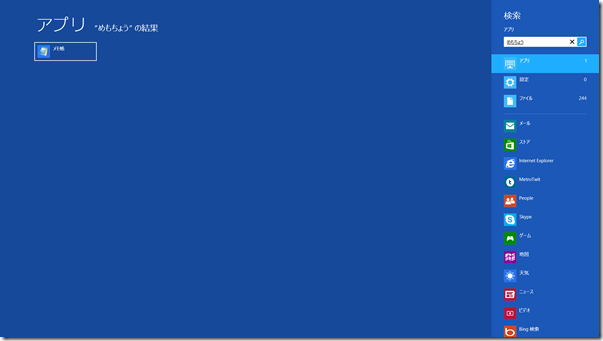
また、 Windows 7 まではあんまり日本語の処理がよくなかったかと思うのですが、
Windows 8 ですと、ひらがなでばっちり検索にヒットするようになりました。
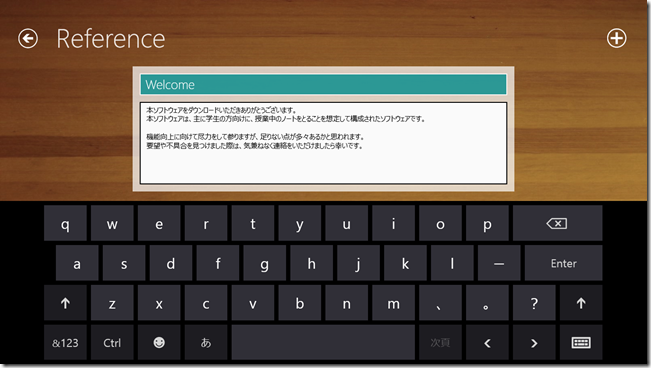
そして、目的のアプリが選択されていたら、 Enter キーで起動できます。
カーソルの移動は十字キーで。
・・マウスでやってもいいのですが、キーボードから手を離さないように操作できると、
すてきだと思います。
・・・この辺のデザインの話は、 Building Windows 8 の記事を見るといいとおもいます。
http://blogs.msdn.com/b/b8_ja/archive/2011/10/19/start-comments.aspx
デスクトップアプリ:
デスクトップ上では、タスクバー上によく使うものを纏めておけばいいかと思います。
※なお、Windows 8 上のマルチディスプレイでのタスクバーの挙動については、以前の記事を参照してください。
タスクバー上のアプリケーションを多重起動する際は、Shift キーを押しながらクリックすれば起動できます。
このあたりは、Windows 7 とほとんど変わらないので割愛。
ストアアプリ:
正直まだまだこれからなのかなーと思います。
ただ、メールアプリや MetroTwit を使っていて思うこととしては、
Mac と同じような通知機能が搭載されたことと、スタートスクリーン上で通知が確認出来る点が大きいかなと。
例えばこういうので、メールが何件未読であるかがわかり、
こういうところで、今のニュースはどういうのがトップニュースなのかがわかります。
作業している時に右上にぴょこーんと通知が。
例えば、 IMAP でメールサーバと接続されている場合、メール新着の通知がサーバから飛んできますので、
受信した時にぽーんと。
素早い対応を取ることが出来ます。
ぼかしてありますが、メールの件名と内容の先頭部分が出ますので、
対応すべきメールであればそこですぐに対応できます。
ただ、ストアアプリについては先述の通りまだまだかなーと思う点があって、
諸事情からものすごくごめんなさい という状況ではあるのですが。
私としては、「このアプリこれできないのー。。従来のでいいじゃん。。」というのがあったら、
是非ともストアアプリ上に起こして行けたらなと思っています。
(そういうわけなので、何かあればいつでも言っていただけたらありがたいのですが・・w
もちろん、従来アプリで満足できてしまうという点はよくわかるのですが
(私も使い始めて半年間ぐらいはそうでした) こういう機能を有効活用された環境で作業をすると、
より本来の作業に注力できるのではないかと思いました。
私も Visual Studio を開いてコードを書いていることがよくあるのですが、
以前の環境ですと、メールが気になったりとか、
何か小休止するときにウェブサイトをぶらぶらして時間を使うということが非常に多かったのですが、
結構これのおかげで、小休止を適切に取りつつも、だらだらせずに作業に復帰できているようにも思います。
・・・まぁ、 MetroTwit を動かしていたりしますと、リプライ通知がでてきて、
作業が妨害されてしまうこともないわけではないのですが。。
そんなこんなで、もしよかったらこの環境で使ってみては、と、ふと思います。
追伸:
授業中のデスクトップをこういうふうにすると・・いやいや。
でも、Twitter をやりつつも、授業ページを見たり、実習をしっかりやれたりしてある意味おすすめ・・いやいや。
なんでもないです。
※たぶんジョークです。