どうも、みむらです。
ある夜。
サーバに設定しておいたプログラムが書いたとおりに動作しなくなり、
直すか、と。
自動でアップデートするようには(当時)設定していませんでしたし、
おかしくなる前1ヶ月程度は、特にログインして設定変更をしたりもしていませんでしたので、
ある意味で

というような感じになっていました。
ニコニコ大百科の下記の記事を見てみますと、
何もしてないのに壊れたとは (ナニモシテナイナラコワレナイとは) [単語記事] – ニコニコ大百科
賢明な読者諸君にはお分かりの通り、基本的に何もしなければパソコンは壊れないのである。
ということだそうですが、壊れるよ!
下の方、色々と雑談が書いてありますが、
技術的な内容に関しては半分から下の方に書いてあります。
まず試すのは、再起動ですよね。でもこれが「決定打」でした。
reboot とコマンドを打つと、
I/O エラーの表示がぼこぼこ出ながらシャットダウンが進行し、
そのまま電源が切れました
あれ、コマンド間違えたかな・・と電源ボタンを押すのですが、電源は入らず。
CMOS クリアすればいいかな? とやってみるも入らず。
電源経路に問題が起きたかな・・とサーバマシンまでの電源経路を確認してみるも
正常に給電できている。
そんなわけで、電源かマザーボードか、その他パーツが壊れているのかな・・と思い
とりあえずマザーボード変えてみるか・・ということで買うことにしました。
そういえば・・
大阪はいいところですね。
串とビールで人間、ここまで幸せになれるとは思いませんでした。
なんでこんなことを書いたのかと言えば、
CTF for ビギナーズ 大阪 が “CTF だけ” という内容で開催されたのですが、
あのときに丁度、マザーボードと一緒に大阪市内を行動していました。
というわけで帰宅後、
マザーボードが用意できまして
電源を繋いでみますとちゃんと電源が入って UEFI の画面が出てきまして、
「おっ、これでいける・・!」と。

そのときは環境を移行するにしても、別にやる事がありましたので
後回しにしよう・・と数日眠らせることに。
・・どうでもいいですが、やはり何かに集中しすぎて、
「気づかないストレス」が貯まっている時は恐ろしいものですね。
「メモリは増やした方がいいんじゃね!」とか
「そういや、サーバを SSD にしたらうるさくなくていいかも!」と
ふらっと秋葉原の九十九さんにいって買ってきてしまいました。

店に行って何か買い物をすると、
一時的にストレスが吹っ飛ぶのもあって、こう、実にクレジットカードというものは恐ろしい。
なんだかんだ今年を軽く振り返ると、結構根詰めると、
「目の前にある一番優先度の高いことを熟す」か「ストレス解消が出来るものをする」の
どちらかのみしかしなくなることが分かりました。
そんなわけで最近は、
最長でも半日ぐらいのクオンタムなプリエンプティブ・マルチタスクな感じで
割当て時間は短くても、一通り全部の平行している事に手を出そう・・と思いました。
LINE しかり、Twitter しかり、Facebook しかり。。
サーバ構成
さてさて。閑話休題。
そんなわけでサーバ構成はこんな感じになりました:
| マザーボード |
ASRock N3050B-ITX / 9千円ぐらい.
(Intel® Dual-Core Processor N3050) |
| メモリ |
CFD W3N1600Q-L4G / 6,782 円 |
| ストレージ |
SanDisk SD8SBAT128G (@5,480円) * 2 = 10,960 円 |
| ケース |
流用. |
| OS |
Microsoft Hyper-V Server 2016 (!) |
最初は Linux を直に走らせる予定だったのですが、
「Intel VT が乗っている・・? Hyper-V 上で動かしてみるか」とやってみたところ、
これが思ったよりも快適に動作してしまったのでこのまんま、という感じです。
動かしてみてどうよ
Hyper-V Server は RSAT を使って他の Windows マシンから管理します。
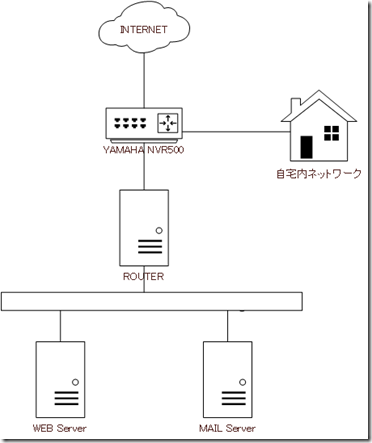
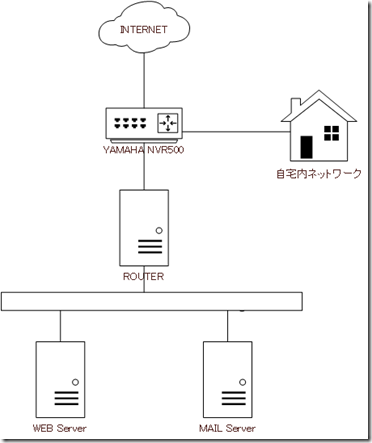
ネットワーク構成はこんな感じ(とっても端折ってます。

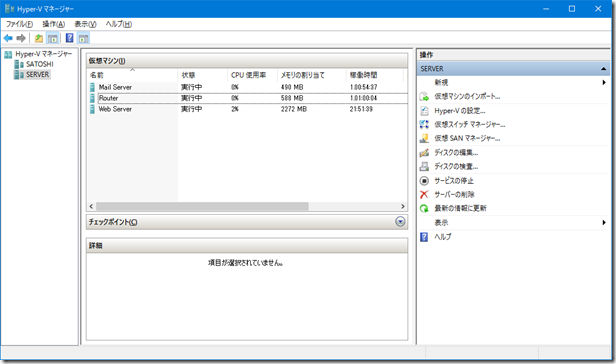
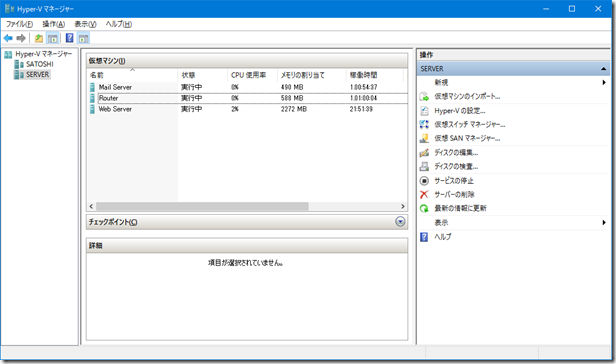
でもって、実際の Hyper-V マネージャの状態はこんな感じ。

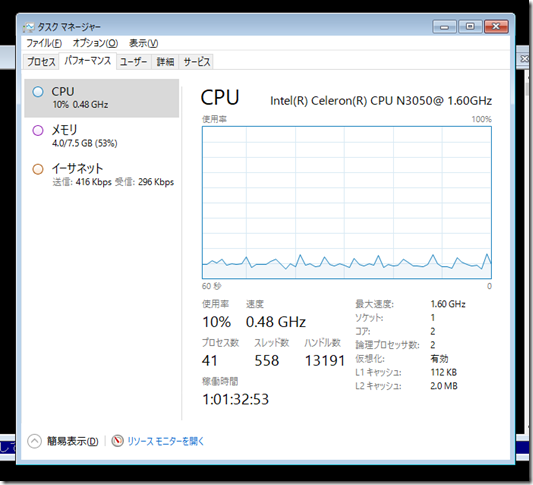
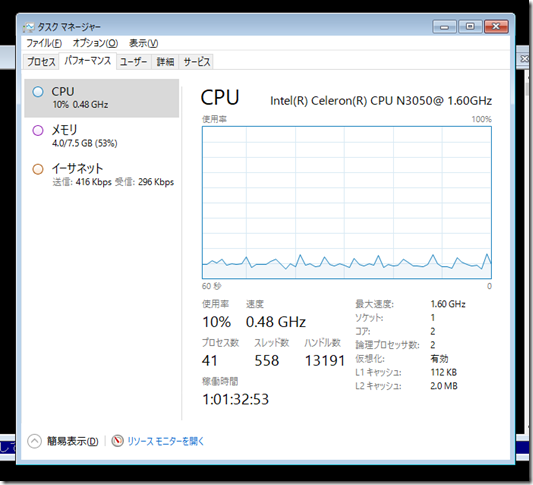
そして、普段動かしている状態で、
サーバの CPU 使用状況はこんな感じになっています。

なんだかんだ、Linux 3台起動してごにょごにょやっていても、
CPU は普段省電力な状態になっていて、
熱をそこまで発生しないため ファンは普段止まっています。
SSD 構成なのもあってうるさく無いですし。
Facebook や Twitter に記事のリンクを貼り付けて、アクセスが一気にやってきたときも、
大体 0.8 Ghz あたりまでで全部捌ききってしまいますので、
このあたりはさすがだな・・と。
また Hyper-V 上に乗っているため、
何か大きな変更を加えようとしたときにはチェックポイントを設定できますし、
VLANを切ったり、通信をミラーさせたり、ソフトウェアベースで自由自在に出来るため、
色々と遊べるな・・とニヤニヤしています。
ただ、悪い点もありまして、
まず、Hyper-V マネージャで VM の画面を表示したときと、
スパム業者がコメントを連投してきた時に
CPU のクロックが 1 Ghz 程度にひょこっと上がることがありまして、
このあたりに関しては・・どうしようもないのかなと。
サーバの設定など。
ゲスト環境:
ゲストでは CentOS 7 x86_64 が動いています。
でもって、通信周りはいったん Router VM がすべて受け付けて、
その後 Web サービスと メールサービスに分かれて各 VM が受け付けるようになっています。
あとは SELinux を有効にする・・とか。
もしいい感じの設定が分からない場合は、
基本的にはデフォルトの設定を見て、自分の環境に合わせた変更をすればいいのかな、と思います。
たとえば、ウェブサーバのファイルであれば
“semanage fcontext –l | grep /var/www”
などを実行して雰囲気をみたり、
ポートであれば
“semanage port –l | grep http” として雰囲気をみたり。。
その他、設定方法については
SELinux で restorecon してあうあう – みむらの手記手帳
を見て頂ければと思います。
ウェブサーバは Apache で動いていますが、MPM は “event” で稼働しています。
・・なんとなく、 nginx は早いよ! という指摘に対して
“Apache はどこまでいけるん?” と気になったというのが理由で、
実際そこまで Apache に愛着はあんまりありませんが、
やってみたところ「早いな」と思ったのが印象です。
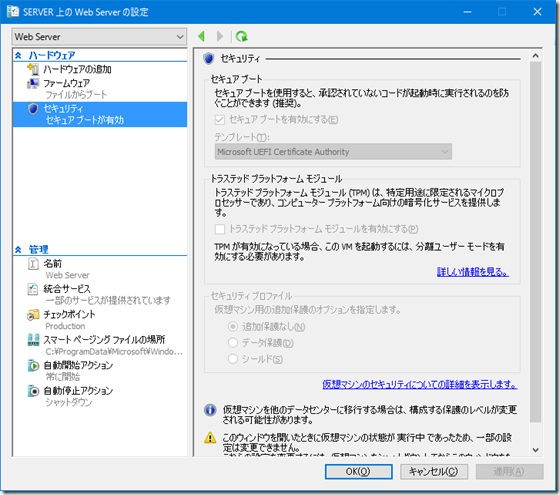
ホスト環境:
サーバに関しては、 Hyper-V Server 2016 のテクニカルプレビュー版を使っています。
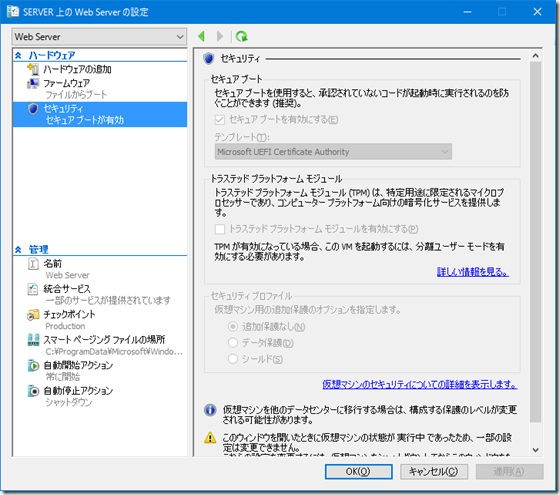
「面白いな」と思うところとしては、
このように Linux が セキュアブート有効な状態で起動できる、というところでしょうか。

第一世代ですと、余計なエミュレーションが走るとのことで、
第二世代で稼働できるというところはいいな・・と思うのですが、
実際どうなのか・・というところは、全く検証できていませんので、「気持ちの上で」ということにさせてください。
それと、これはもしかすると前のバージョンの Hyper-V でも対応出来ていたのかもしれませんが、
ゲスト OS で /proc/cpuinfo を見ますと、flags に ”aes” が含まれていまして、
AES-NI が使えるのかな・・?とぼんやり期待しています。
その一方で “avx” が出てこないのは、なんだかなーとも思いますが。
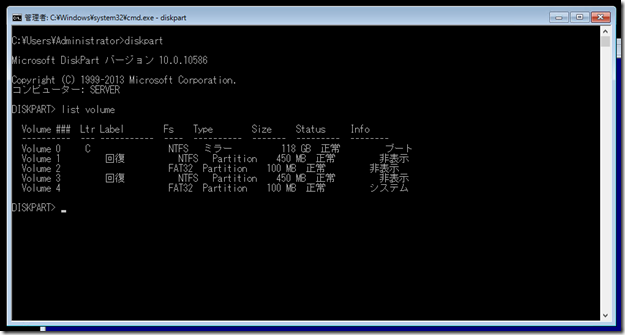
それと、これは MS 的には非推奨だと思いますが、
C ドライブをミラー状態にしてあります。

あんまりおすすめしませんが、
次のように操作すれば作成できました:
1. Hyper-V Server を GPT 形式で通常通りインストールする。
2. Linux で起動してパーティション情報をコピーする。
コピー方法 (/dev/sda の情報を /dev/sdb にコピーする場合) :
sgdisk -R /dev/sdb /dev/sda
sgdisk -G /dev/sda
やっている事としては、1行目でパーティション情報をまるっとコピーして、
2行目で GUID を再生成する・・という動作になります。
もしディスクが片方使えなくなってもシステムが起動できるようにする場合、
回復パーティションや efi ファイルが入っているパーティションを dd でコピーしておきます。
dd if=/dev/sda1 of=/dev/sdb1 bs=32M
dd if=/dev/sda2 of=/dev/sdb2 bs=32M
dd if=/dev/sda3 of=/dev/sdb3 bs=32M
3. C ドライブ部分に該当するパーティション(一番最後にある大きいパーティション)を消す。
4. Hyper-V Server を起動して、2つともダイナミックディスクに変換する
diskpart コマンドにて、次のコマンドを入力します:
select disk 0
convert dynamic
select disk 1
convert dynamic
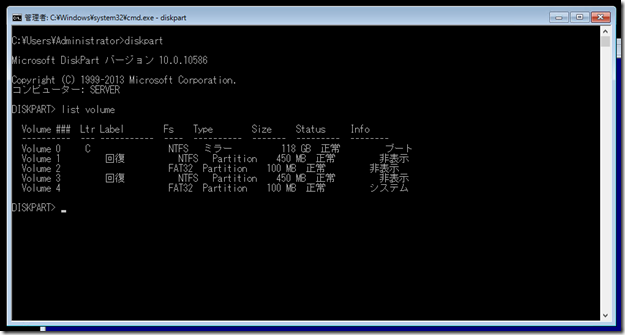
5. C ドライブのパーティションをミラー設定にする。
diskpart コマンドにて、次のコマンドを入力します:
list volume
-- ボリュームの一覧がここで出てきます --
select volume (C ドライブのボリューム番号)
add disk=1
今のところこれで問題なく動作はしているようですが、
サーバ構成がぶっ飛んだときにどこまで戻せるか、というのは今のところ不明です。
Microsoft としてもこの構成は推奨していないと思います。
( RAID-1 構成を普通に組もうとすると怒られるため。
まとめ
そんなこんなで、
ちゃんと動くのか、障害発生時はどこまで対応出来るのかというところは
色々と未知数なところはありますが、
現時点において省電力で管理のしやすい自宅サーバができあがったかな・・と。
もし N3050B-ITX のパワーがどんなもんか知りたい、という人がいましたら
このような感じで「個人的なサーバ用途には十分使えますよ」と答えられるかと思います。
現にこのウェブサイト自体が、このサーバ上で動いている、ということもありますし。
ただ、大きめのデータベース処理であったり、
動的コンテンツがいっぱいあるウェブサービスを動かそうとしていたり、
録画サーバでエンコード機能も持たせたいという場合は色々と考える必要があるかと思います。
ですが、石自体は AVX2 も搭載されていますし、
Intel Quick Sync Video も乗っているようですので、
上手く使えば動画エンコードも回せるのかもしれません。
(たとえば、夜にアニメを録画して、そのほかの時間でエンコードをするとか。)
・・・というわけで、使い方によっては色々と遊べるマザーボードだと思います。