みむらです。
Python でさくさくっとコードを書いて実験するという人はいると思うのですが、
それを .net で応用してみようという感じの内容です。
今回は執筆時のバージョン IronPython 2.7.1 を用いて紹介します。
(本家 Python の Version 2.7.1 と多少の点は異なりますが、かなりの部分で互換性があります。)
1.環境準備
C# の開発環境として、今回は Visual Studio 2010 を使用します。
http://www.microsoft.com/japan/msdn/vstudio/express/
ない方は、こちらから express 版を入れておくと良いかと思います。
加えて、今回のメインである、IronPython を、
http://www.ironpython.net/
ここから、ダウンロードしてインストールします。
2.プロジェクト作成
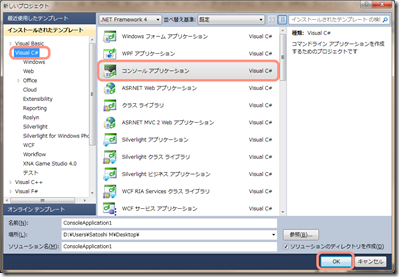
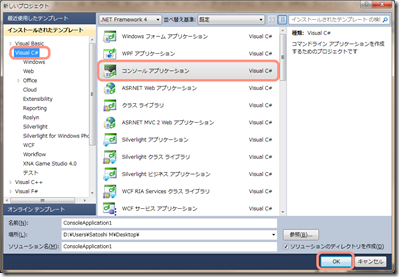
Visual Studio を立ち上げて、プロジェクトを作成します。


Visual C# の 「コンソールアプリケーション」を作成。
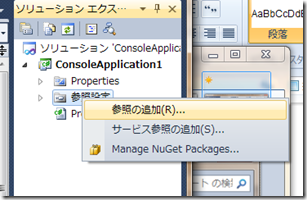
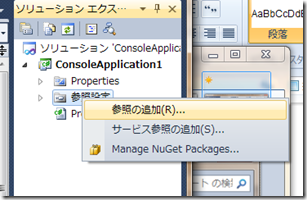
3.参照に IronPython を追加する。

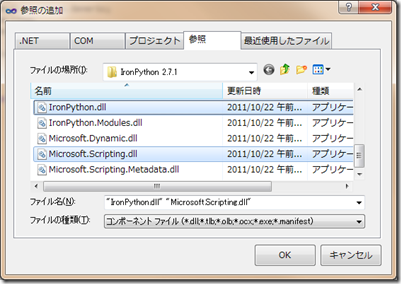
ソリューションエクスプローラの参照設定を右クリック –> 参照の追加

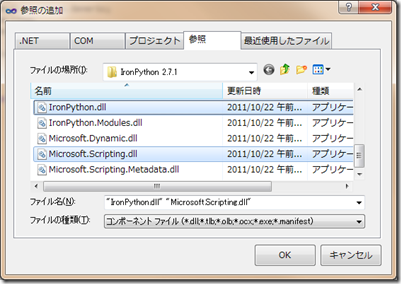
インストールディレクトリに移動して、
C:\Program Files\IronPython 2.7.1
or
C:\Program Files (x86)\IronPython 2.7.1
あたりにファイルがいると思います。
IronPython.dll と Microsoft.Scripting.dll を追加。
4.コードを書く
コードの先頭に
using IronPython.Hosting;
using Microsoft.Scripting.Hosting;
を追記。
最小のコードとしてはこんな所でしょうか:
using IronPython.Hosting;
using Microsoft.Scripting.Hosting;
class Program
{
static void Main(string[] args)
{
ScriptEngine engine = Python.CreateEngine();
ScriptSource src = engine.CreateScriptSourceFromString("print \"Hello Python World\"");
src.Execute();
}
}
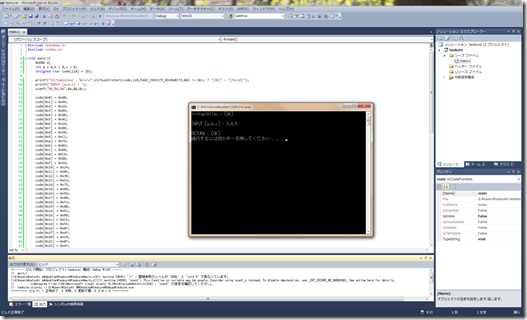
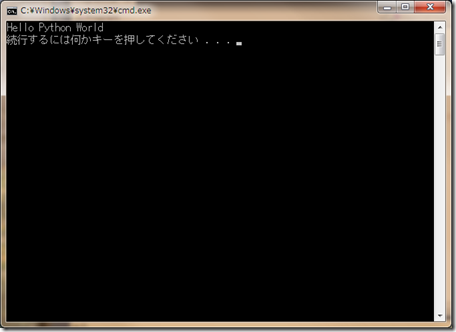
5.実行

ということで、ばっちり Python コードが C# 上から実行可能です。
応用例をいくつか。
ScriptScope を定義することによって、C# 上のクラスや、他のオブジェクトを触ることも可能となります。
using System;
using IronPython.Hosting;
using Microsoft.Scripting.Hosting;
public class hoge
{
public void call()
{
System.Console.WriteLine("Hello C# World");
}
}
class Program
{
static void Main(string[] args)
{
ScriptEngine engine = Python.CreateEngine();
ScriptScope scope = engine.CreateScope();
scope.SetVariable("hoge", new hoge());
ScriptSource src = engine.CreateScriptSourceFromString(@"
print ""Hello Python World""
hoge.call()"
);
src.Execute(scope);
}
}
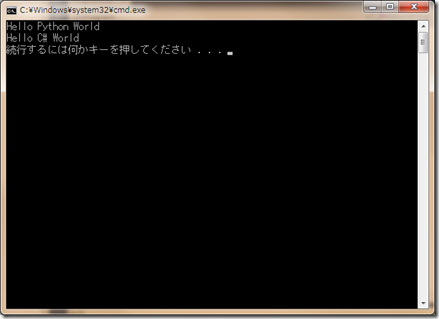
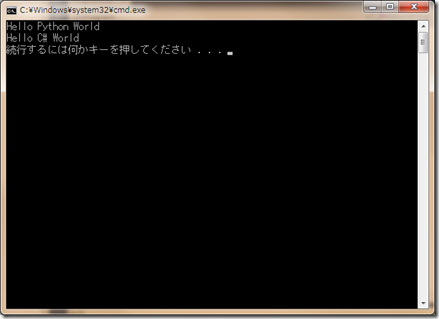
実行結果:

上記のように、
CreateScope() メソッドで作成したスコープに対して、
SetVariable() メソッドを利用し、第1引数に名前、第2引数に実体を指定することにより、
Python 上から利用可能となります。
ただ一つ注意点としては、
クラスが public でないと正常に動作しないという点があります。
これは、個人的には Python のクラスが全て public なのが起因しているのかと予想しておりますが、
詳細はよく分かっていません。
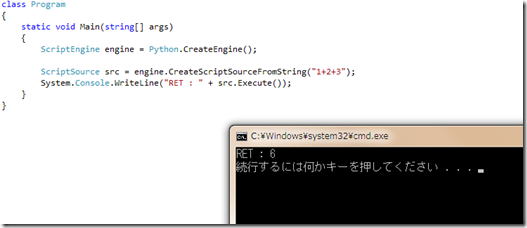
別の例:

using System;
using IronPython.Hosting;
using Microsoft.Scripting.Hosting;
class Program
{
static void Main(string[] args)
{
ScriptEngine engine = Python.CreateEngine();
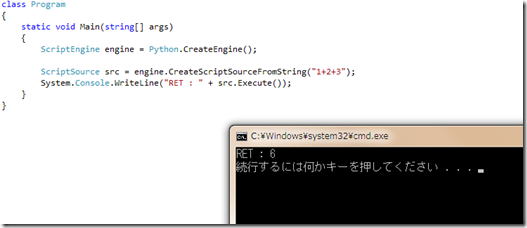
ScriptSource src = engine.CreateScriptSourceFromString("1+2+3");
System.Console.WriteLine("RET : " + src.Execute());
}
}
Execute メソッドの戻り値はそのまま実行結果になっていますので、
このように結果を C# 側に返すということも可能です。
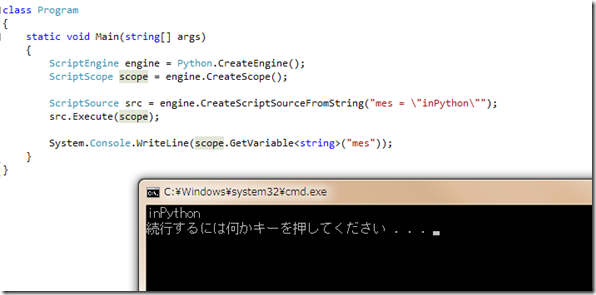
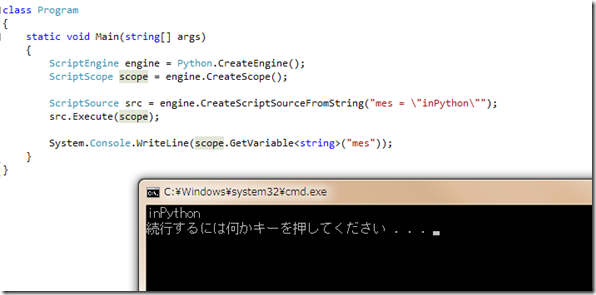
また、

このように、GetVariable メソッドを利用して値を取得することも可能です。
IronPython の利用例としては、
プログラム上のマクロ機能の提供が一番大きいのではと考えております。
その他には、Python でライブラリが提供されている物に対して、IronPython を通して C# から利用するというパターン。
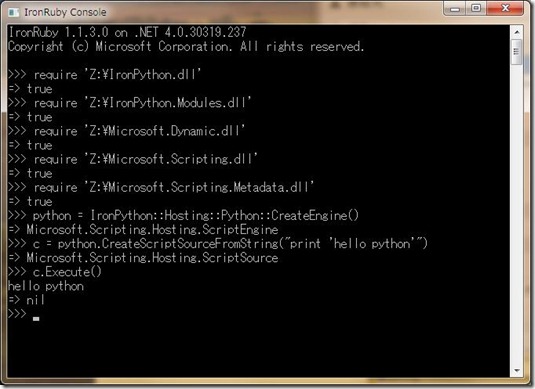
今回の IronPython と同様のコールの仕方を用いることで、
http://ironruby.net/
こちらの IronRuby を利用することも可能です。
執筆時点では Version 1.1.3 ですが、これは本家の Ruby の Version 1.9.2 と互換性があると明記されています。
.net では同じ .net 上で動作する言語同士を協調動作させることができますので、
こういうのもアイデアによっては非常に良い物になるのではないでしょうか。
最後に。私が某所でやってきた時のプレゼン資料を最後に貼り付けておきます。