みむらです。結構簡単だったのでぺけぺけ。
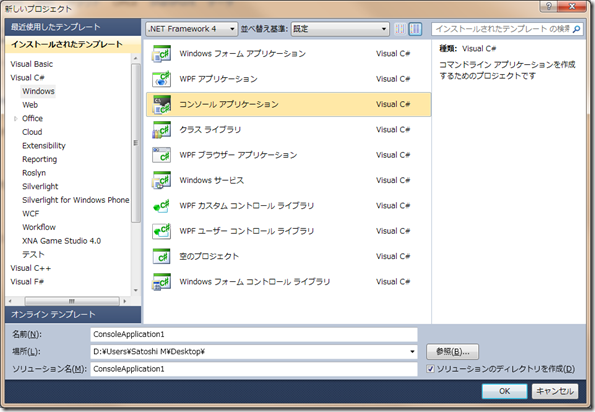
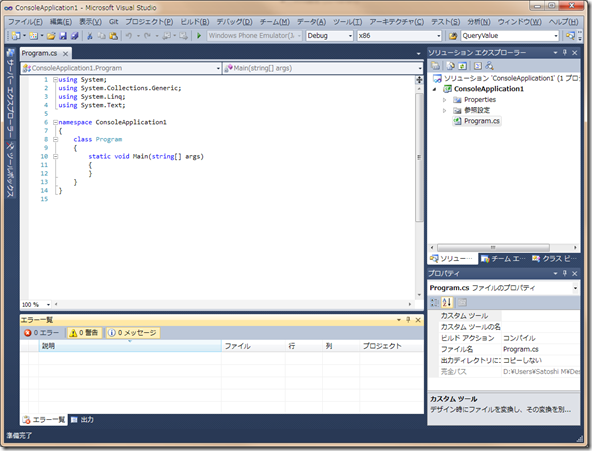
1.Visual Studio を立ち上げてプロジェクトを作る。
でけた。
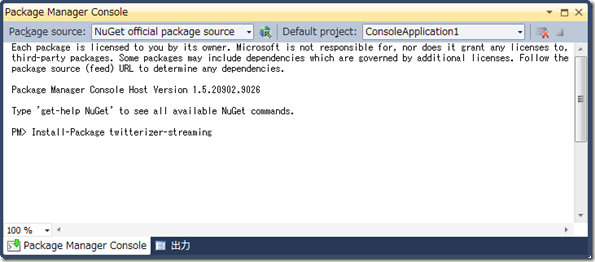
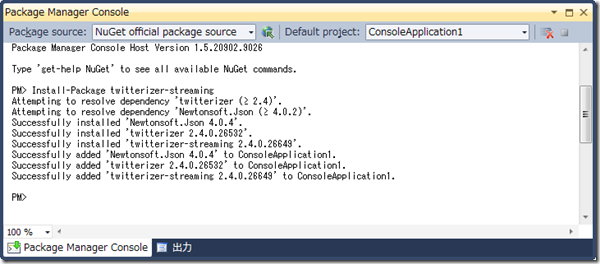
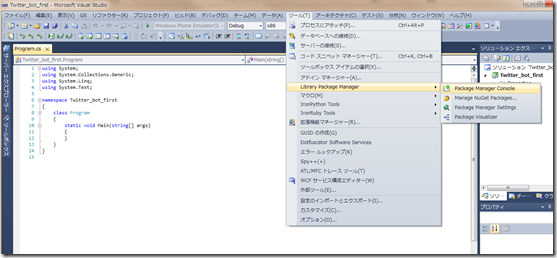
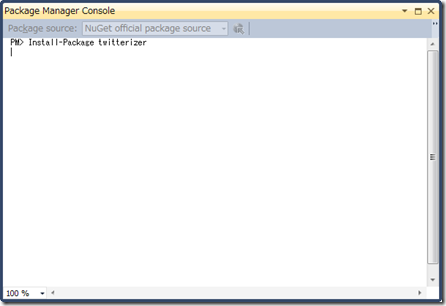
2.Package Manager を起動して、 Twitterizer を入れる。
使い方および起動方法は以前書いた記事を : NuGet で簡単にパッケージを導入する
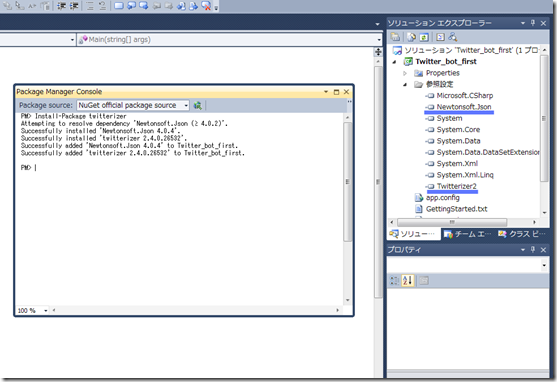
だん。
3.Twitter にアプリケーションを登録する。
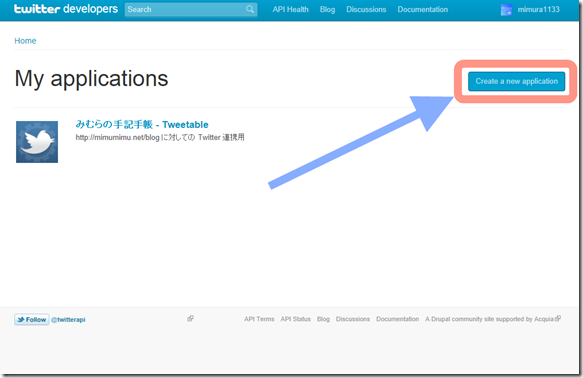
https://dev.twitter.com/apps へアクセス。
画面の右上にある 「Create a new application」 をクリック。
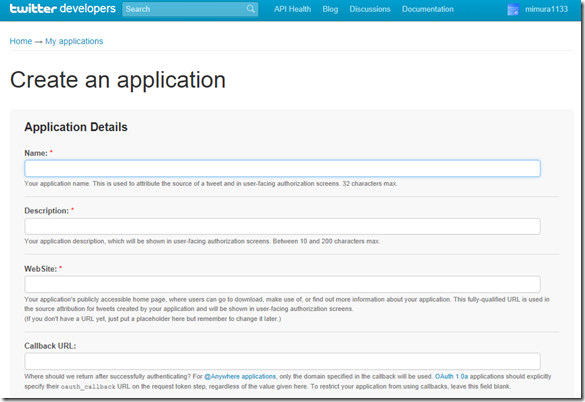
こういう画面が出てきます。
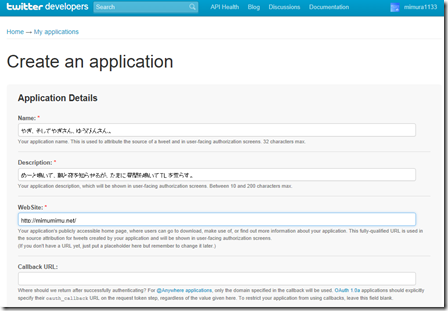
ここでは、次の項目を入力します (なお、各項目は日本語でも問題ありません。):
|
項目名 |
説明 |
例 |
| Name | アプリケーションの名前を入力します。 10文字です。 |
やぎ、そしてやぎさん、ゆうびんさん。 |
| Description | どういうアプリケーションかという説明文を入力します。 10文字~200文字です。 |
めーと鳴いて、朝と夜を知らせるが、たまに昼間も鳴いてTL を荒らす。 |
| WebSite | ウェブサイトのアドレスを入力します。 | http://mimumimu.net/ |
| Yes, I agree | 上に表示されている、Developer Rules Of The Road に納得できるのであればチェックをします。 | |
| CAPTCHA | 下に表示される2つの文字列を入力します。 |
適当に入力したら、一番下の 「 Create your Twitter application 」 をクリックします。
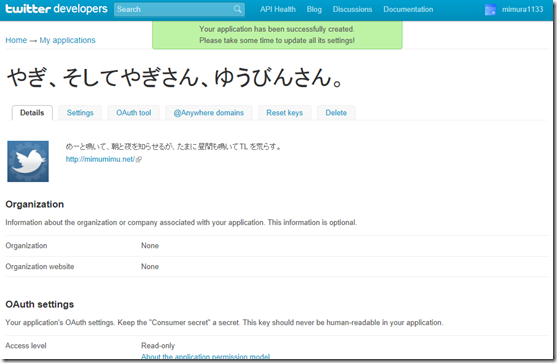
こんな感じで、アプリケーションが登録されます。
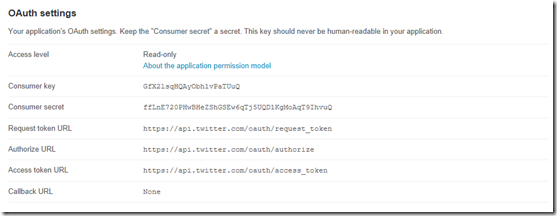
この際、
ページの下の方の OAuth settings に表示されている、
Consumer key と Consumer secret をメモしておいてください。
(なお、このアプリケーションは記事投稿前に削除しているので、Key と Secret は無効です。
4.コードを書く。
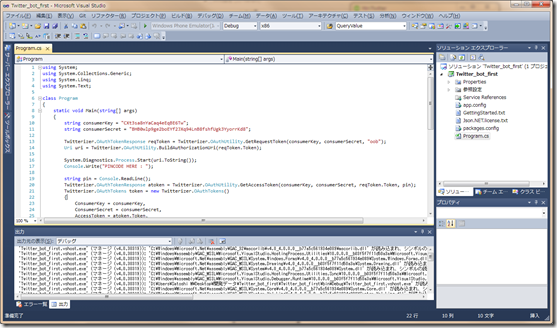
Visual Studio に戻ってコードを書きます。
適当に書いてみたのが下記のコード:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Diagnostics;
using Twitterizer;
using Twitterizer.Streaming;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
//
// 先ほどメモした ConsumerKey と ConsumerSecret をここに入力。
//
string consumerKey = "GfX2lsqHQAyObh1vPaTUuQ";
string consumerSecret = "ffLnE720PHwBHeZShGSEw6qTj5UQD1KgMoAqT9IhvuQ";
//
// アクセストークンを取得するために、ブラウザを立ち上げて認証ページを表示させる。
//
OAuthTokenResponse req =
OAuthUtility.GetRequestToken(consumerKey, consumerSecret,"oob");
Process.Start(OAuthUtility.BuildAuthorizationUri(req.Token).ToString());
//
// キーを入力させる。
//
Console.Write("YOUR KEY : ");
string pin = Console.ReadLine();
//
// 認証情報を OAuthTokens に格納する。
//
OAuthTokenResponse actToken =
OAuthUtility.GetAccessToken(consumerKey, consumerSecret, req.Token, pin);
OAuthTokens token = new OAuthTokens
{
ConsumerKey = consumerKey,
ConsumerSecret = consumerSecret,
AccessToken = actToken.Token,
AccessTokenSecret = actToken.TokenSecret
};
//
// 第1引数に認証情報、
// 第2引数にクライアント名
// 第3引数に取得に関する条件等を指定(今回は null)
//
var Stream = new TwitterStream(token, "侵略でゲソ", null);
Stream.StartUserStream(null, null,
(x) => { Console.WriteLine("ID : " + x.User.Name + " - " + x.Text); },
null, null, null, null, null);
System.Threading.Thread.Sleep(-1);
}
}
}
ちょっと一言:
この際、プログラムが動作しないようであれば、
大抵が .NET Framework 4.0 Client Profile を利用していることが原因なので、変えておきます。
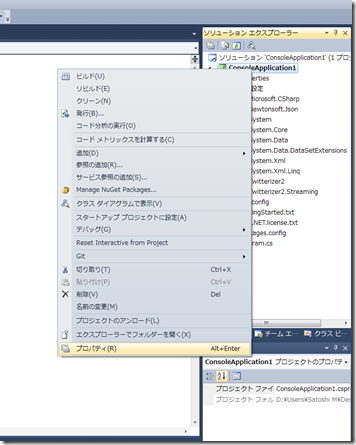
1.プロジェクトファイルを右クリックして、プロパティを選ぶ。
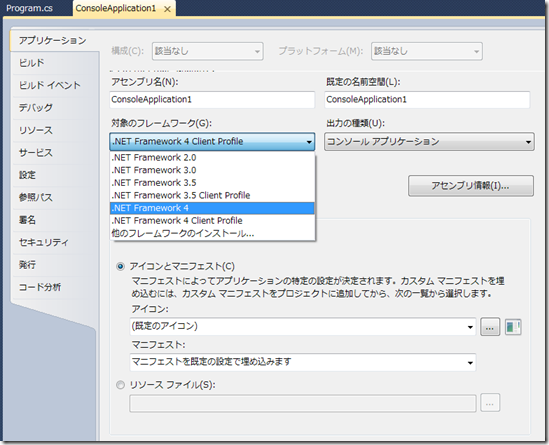
2.「対象のフレームワーク」を 「.NET Framework 4」に変える。
読み込み直すかどうかのダイアログが出るので、「はい」をクリックします。
5.実行する。
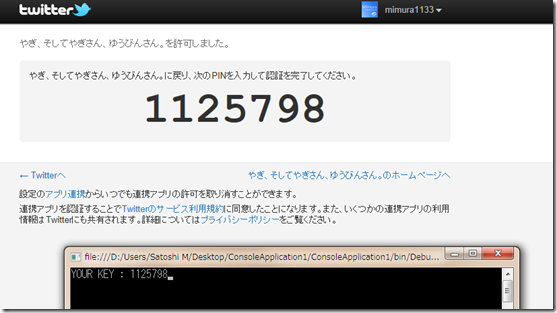
「連携アプリを認証」をクリック。
見づらいですが、表示された番号と同じ物をアプリケーションに入力します。
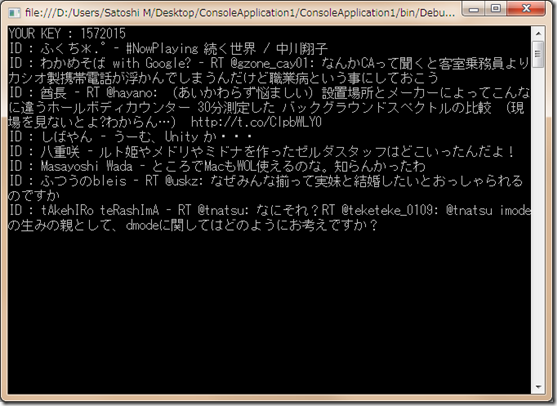
うまくいくとこのように、ツイートがたらたら流れてきます。
2012/05/30 編集:
サンプルコードにおいて、
while(true) {} でループを回すと負荷がとんでもないことになるので、
メインスレッドを停止させるようにコードを修正しました。