どうもみむらです。
お仕事の関係上、アプリケーションの通信を見ることがありまして。
一般には “Burp” を使うことが多いのですが、
やっぱりサクッと見たいときには Fiddler 先生を使いたくなることがあります。[要出典]
Burp のプラグインを作る話はよくあるのですが Fiddler の話はあまりないのと、
作ってみたらサクッと出来たので記事に纏めてみようかと。
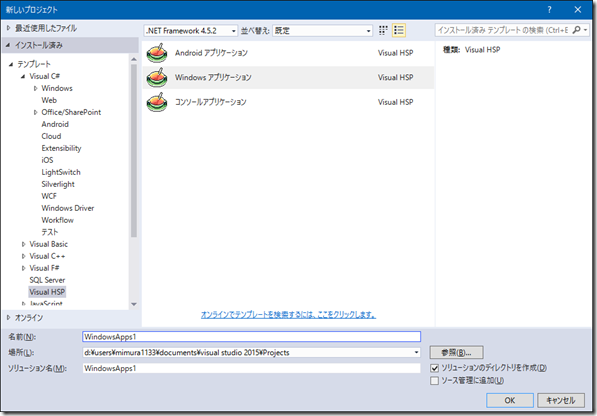
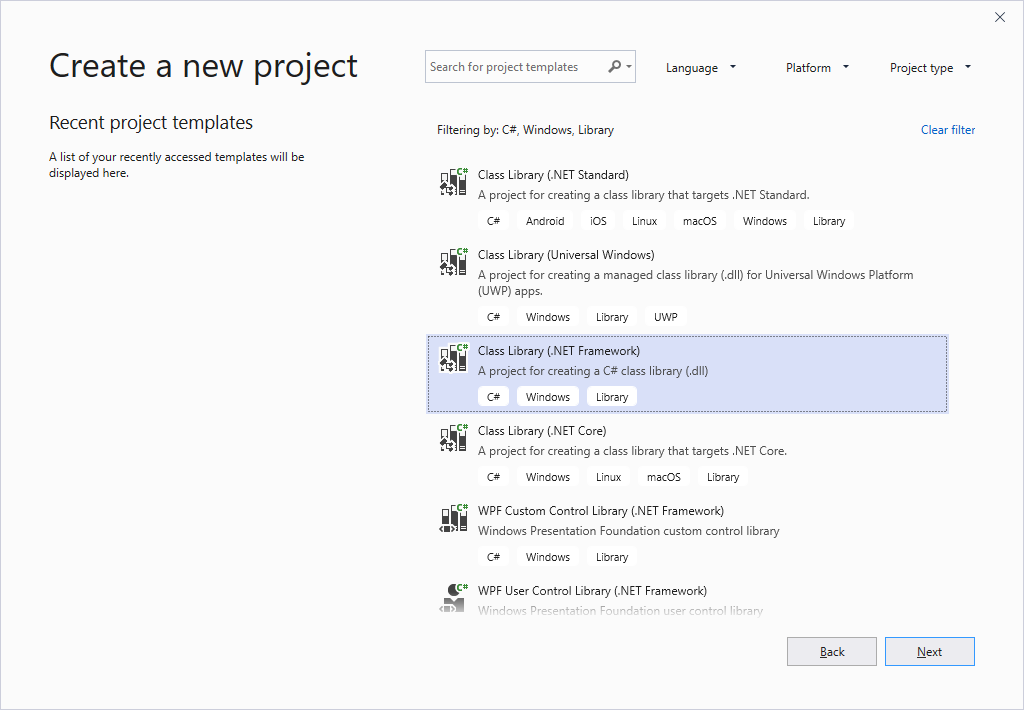
1.プロジェクトを作る
下記のようにまず、 “.NET Framework” の クラスライブラリを作成します。

Fiddler は .NET Framework の 4.6.1 を使用していますので、
バージョンは 4系を選択します。 (4.6.1 か それ以降を選択しておけば OK です)

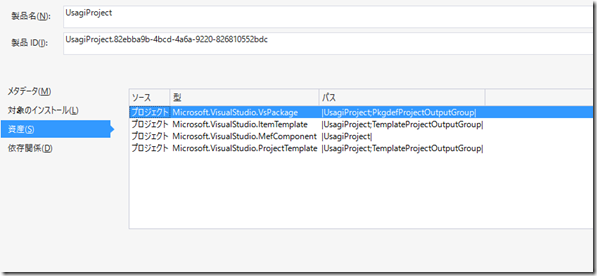
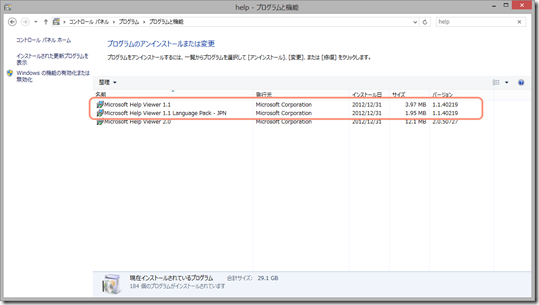
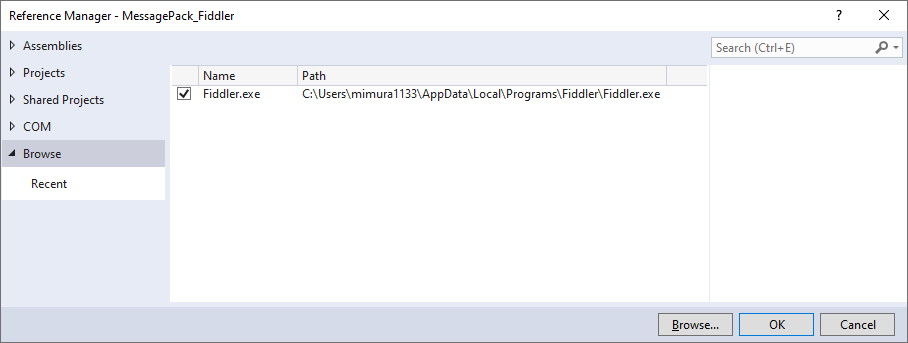
2.Fiddler を参照に加える
Fiddler.exe を参照に加えます。
通常下記のパスに Fiddler がありますので、こちらを追加します。
%LOCALAPPDATA%\Programs\Fiddler\Fiddler.exe

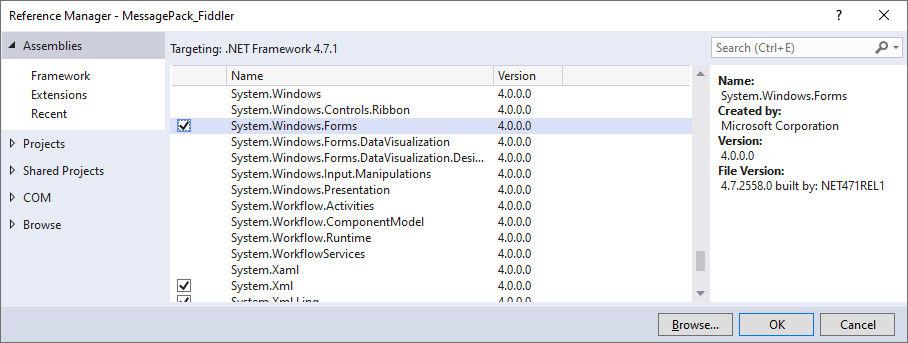
また、Fiddler の Inspector プラグインはUI に Windows Forms を使用しますので System.Windows.Forms も忘れずに参照に加えます。

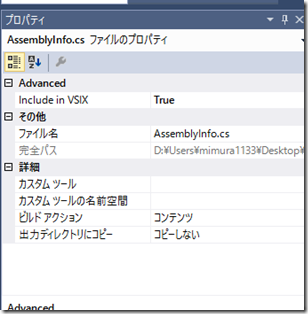
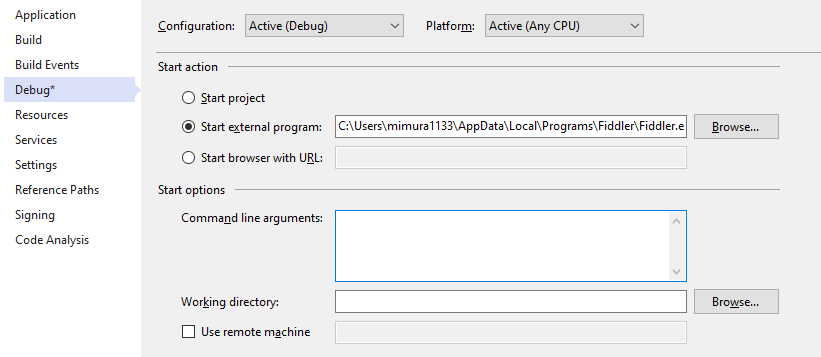
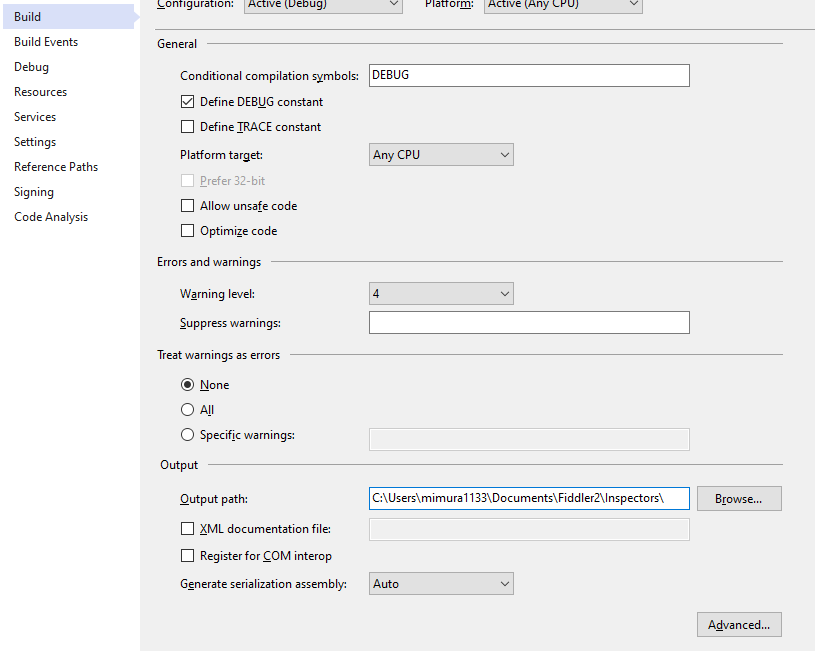
3.デバッグの設定をする
プラグインの開発時に F5 でデバッグ出来た方が良いですよね。
プロジェクトの設定の「デバッグ」から
Fiddler.exe (%LOCALAPPDATA%\Programs\Fiddler\Fiddler.exe) を
デバッグプログラムとして指定します。

同様に「ビルド」から、出力先のパスを
お使いのユーザのドキュメントフォルダの “Fiddler2\Inspectors” に出力するようにします。
(%USERPROFILE%\Documents\Fiddler2\Inspectors を展開したパスに保存すれば OK です)

4.Request 側と Response 側のビューのひな形を作る
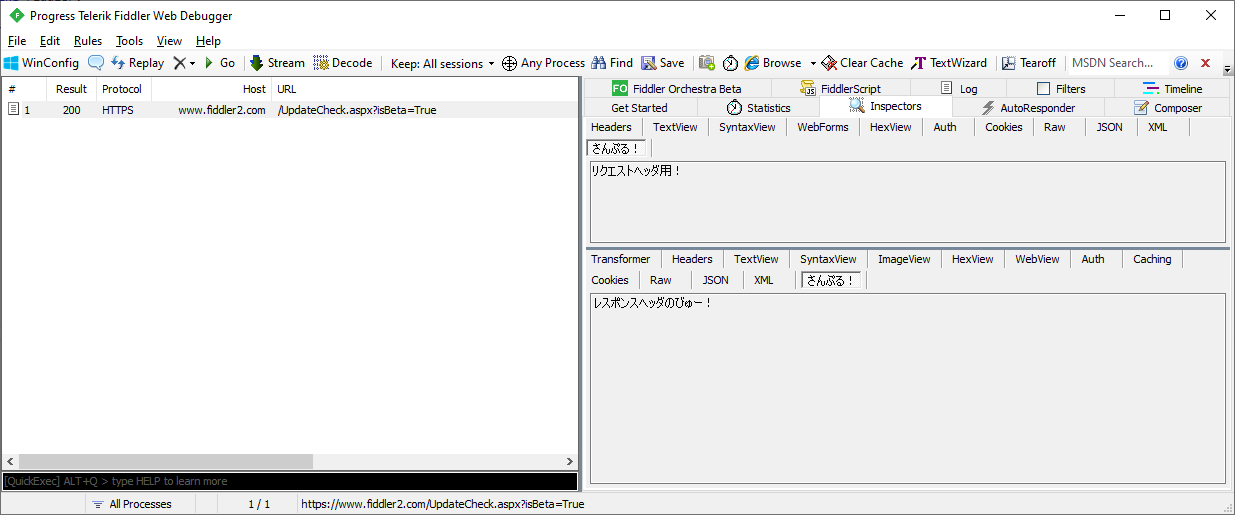
それでは本題となるビューを作ってみましょう
ビューを作る際は下記のように、レスポンス用とリクエスト用を2つ定義する必要があります。

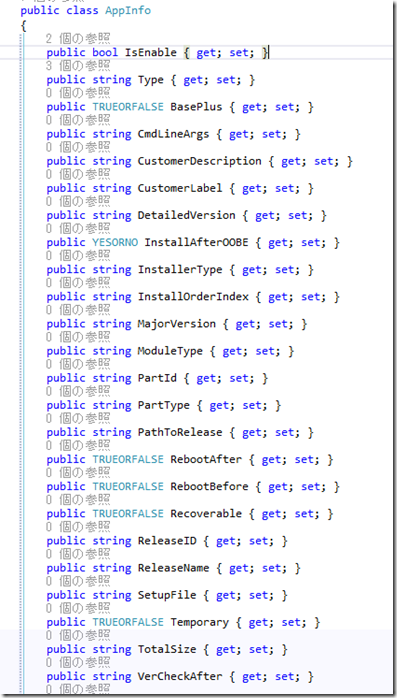
リクエスト用のビュー
基本的に Inspector2, IRequestInspector2 を継承して作ります。
上記の画像に当該するコードは下記の通りです
using Fiddler;
using System.Windows.Forms;
public class RequestView : Inspector2, IRequestInspector2
{
/// <summary>
/// Inspector ビューへの項目の追加やウィンドウの初期化等を行う
/// </summary>
/// <param name="o"></param>
public override void AddToTab(TabPage o)
{
o.Text = "さんぷる!";
o.Controls.Add(new TextBox() {Text = "リクエストヘッダ用!", Dock = DockStyle.Fill, Multiline = true, ReadOnly = true});
}
/// <summary>
/// 項目が必要なくなった場合のクリーンアップ処理を書く (IDisposable の Dispose みたいな)
/// </summary>
public void Clear()
{
}
/// <summary>
/// POST リクエストとして送信されたメッセージ本文
/// </summary>
public byte[] body { get; set; }
/// <summary>
/// テキストが編集されたかどうかを返す
/// </summary>
public bool bDirty { get; }
/// <summary>
/// 読み取り専用項目かを取得・設定する
/// </summary>
public bool bReadOnly { get; set; }
/// <summary>
/// HTTP のリクエストヘッダ
/// </summary>
public HTTPRequestHeaders headers { get; set; }
/// <summary>
/// Inspector ビュー内の項目の順番(昇順でソートされるため、値が大きければ項目の最後に追加される)
/// </summary>
/// <returns>表示順番</returns>
public override int GetOrder() => 1000;
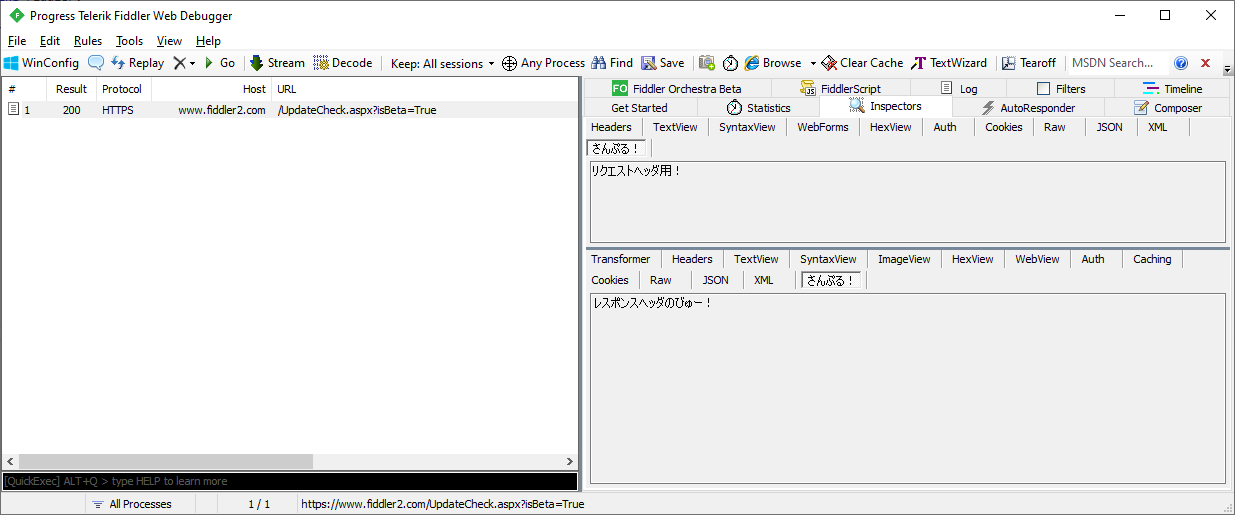
}レスポンス用のビュー
レスポンス用の場合は Inspector2, IResponseInspector2 を継承して作ります。
上記の画像に当該するコードは下記の通りです
using Fiddler;
using System.Windows.Forms;
public class ResponseView : Inspector2, IResponseInspector2
{
/// <summary>
/// Inspector ビューへの項目の追加やウィンドウの初期化等を行う
/// </summary>
/// <param name="o"></param>
public override void AddToTab(TabPage o)
{
o.Text = "さんぷる!";
o.Controls.Add(new TextBox()
{Text = "レスポンスヘッダのびゅー!", Dock = DockStyle.Fill, Multiline = true, ReadOnly = true});
}
/// <summary>
/// 項目が必要なくなった場合のクリーンアップ処理を書く (IDisposable の Dispose みたいな)
/// </summary>
public void Clear()
{
}
/// <summary>
/// 受信されたメッセージ本文
/// </summary>
public byte[] body { get; set; }
/// <summary>
/// テキストが編集されたかどうかを返す
/// </summary>
public bool bDirty { get; }
/// <summary>
/// 読み取り専用項目かを取得・設定する
/// </summary>
public bool bReadOnly { get; set; }
/// <summary>
/// HTTP のレスポンスヘッダ
/// </summary>
public HTTPResponseHeaders headers { get; set; }
/// <summary>
/// Inspector ビュー内の項目の順番(昇順でソートされるため、値が大きければ項目の最後に追加される)
/// </summary>
/// <returns>表示順番</returns>
public override int GetOrder() => 1000;
}5.Fiddler の RequiredVersion を宣言する
上記の2クラスだけではダメで、必要な Fiddler のバージョンを宣言する必要があります。
どこか1つのソースコードで問題ありませんので、
下記のようにバージョンを宣言するだけのソースコードを作成しましょう。
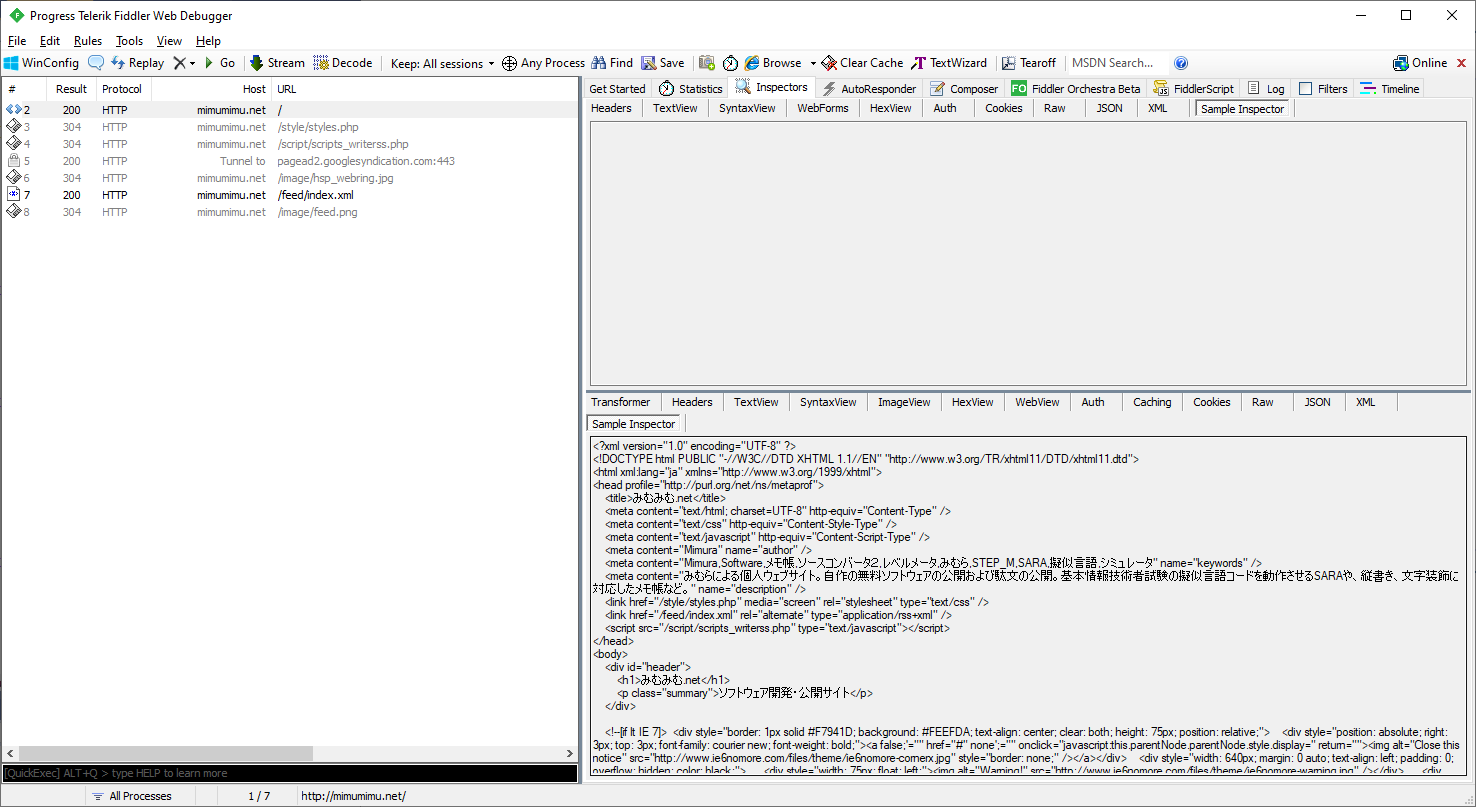
[assembly: Fiddler.RequiredVersion("2.3.0.0")]6.実行してみよう
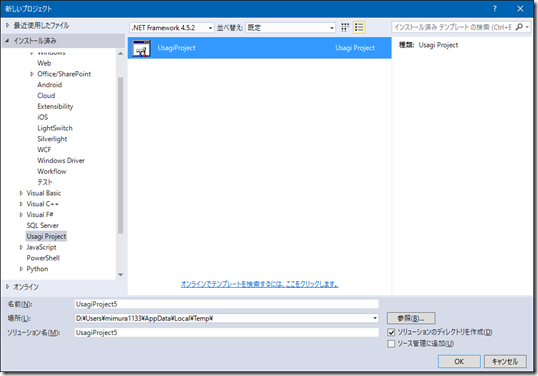
上手くいけば下記のように、「さんぷる!」という名前の項目が追加されて
作成したプラグインが読み込まれるはずです。

7.目的に合わせて拡張しよう
今回の例は Inspector プラグインとして任意のビューを表示するところまでを紹介しました。
ただこれだけではBody の処理や その他のパラメータの処理がかなりおざなりになっています。
そこで下記のような、Request / Response Body のテキストを編集できるサンプルを
下記の GitHub に公開しました。
https://github.com/mimura1133/sample_fiddlerInspector
コードも極力短く、また各パラメータに関しても極力コメントを入れてありますので、
これを踏み台にして独自の Inspector プラグインを作成頂けたら幸いです。

それでは、楽しい Fiddler ライフを!