どうもみむらです。
とっても見づらいブログ記事で本当に申し訳ございませんでした。
変に改行とかが入って、おそろしく見づらかったことかと思います。
ということで、今回はそれの犯人と、
修正の方法。
原因:
<pre> </pre> 以降の HTML データが上手く処理されず、
テキストデータとして改行がなされたところに <br /> たぐが自動挿入されたため。
対策:
WordPress 内の wpautop というフィルタによって自動挿入されるため、
http://urbangiraffe.com/plugins/disable-wpautop/
上記URL より入手できるプラグインを導入して処理を除去。
結果:
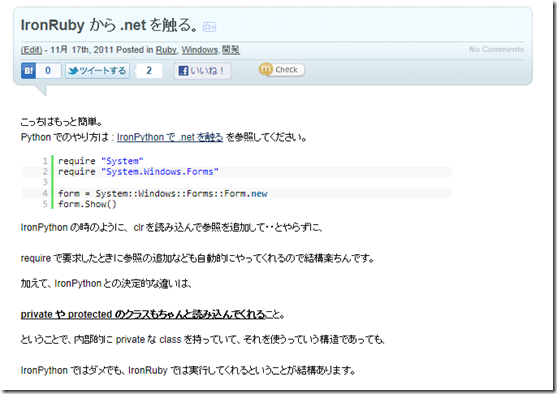
対策前:
上記のように、文と文が離れていて大変読みづらい状況でした。
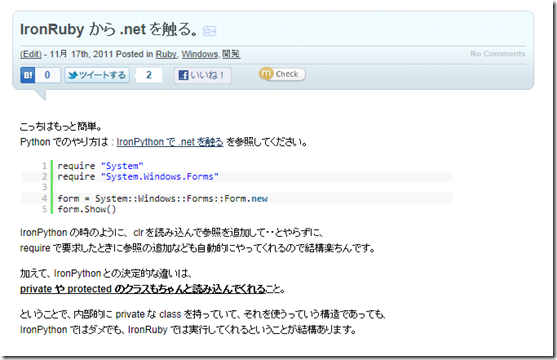
対策後:
本来、当方が記述した際の正しい記述にて表示が行われ、
段落ごとに文章がまとまり、見やすくなっています。
というわけで、
WordPress で <pre> を利用してコードを記述している方で、
ずたずたにスタイルが崩れてしまった場合、利用してみてはいかがでしょうか。
ちなみに、RSS フィードに対しても wpautop は適用され、
改行が挿入されますが、
このプラグインでは RSS フィードに対しても有効であり、
かつ、Wordpress をアップデートしても有効となるため、かなり有用かと思います。