うー。長い。タイトルが長すぎる。
みむらです。
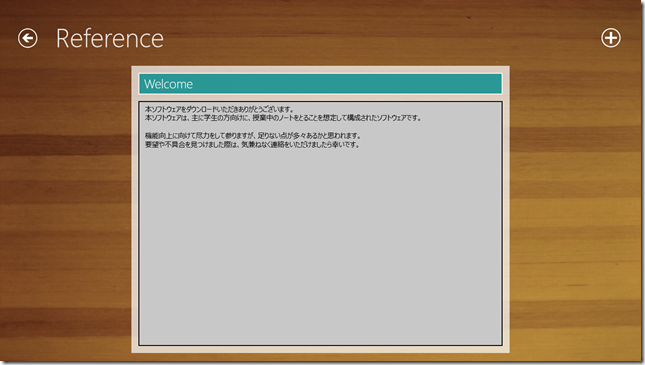
やりたいこととしては、下のような文字列だらだら書き込みまくる系のソフトを作ったとき。
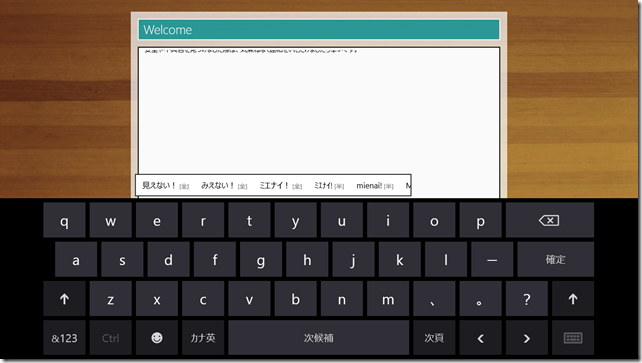
タブレットマシンを使うときに文字入力用として、スクリーンキーボードが表示されますが、
それに併せて画面は動くし、最悪キャレット (“|” で点滅してるやつ) は
画面の下に行ってしまうことがあります。
(このときのキャレットはキーボードの後ろにあります。)
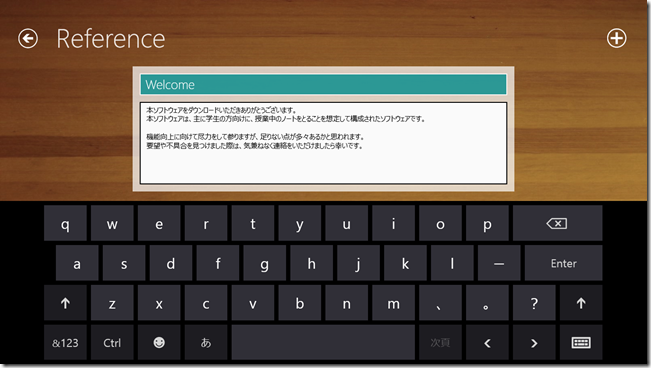
そこで何とかいい感じにして、
こういう状態にしよう! というおはなし。
対象のページの .xaml.cs ファイルに作業をしていきます:
1.対象ページの LoadState メソッドの部分で現在の InputPane オブジェクトに対してイベントハンドラを設定。
InputPane.GetForCurrentView().Showing += ItemDetailPage_Showing;
InputPane.GetForCurrentView().Hiding += ItemDetailPage_Hiding;
2.OccludedRect.Height から高さを取得して適宜設定させる。
void ItemDetailPage_Hiding(InputPane sender, InputPaneVisibilityEventArgs args)
{
itemGrid.Margin = new Thickness(0);
args.EnsuredFocusedElementInView = true;
}
private void ItemDetailPage_Showing(InputPane sender, InputPaneVisibilityEventArgs args)
{
itemGrid.Margin = new Thickness(0, 0, 0, args.OccludedRect.Height);
args.EnsuredFocusedElementInView = true;
}
(今回の場合、高さ調整したいオブジェクトを itemGrid で括ってあるような構図になっています。)
というわけでサンプル:
http://mimumimu.net/blog/wp-content/uploads/2012/08/ScreenKeyboard_AdjustSize.zip
・・・デスマーチ真っ盛りの深夜に記事を書いているので、
誤字脱字、表現ミスがあったら教えてください。。